
The StorePurchase item is used to offer purchases through the platform's app store. More...
| Import Statement: | import Felgo 4.0 |
| Inherits: |
Purchases with StorePurchase type are mainly used for non-consumable, app-wide items and virtual currency packs. StorePurchases typically open the platform's app store and ask the user to confirm the purchase with a specific price.
For more information have a look at Store item's description.
|
isSubscription : bool |
StorePurchase supports two different types of purchase: regular purchases and subscriptions.
To enable subscription functionality, set this property to true. Set it to false (default value) to let the user purchase single goods.
App { Store { goods: [ LifetimeGood { id: myAppSub itemId: "my.app.app_subscription" purchaseType: StorePurchase { id: myAppSubPurchase productId: myAppSub.itemId isSubscription: true } } ] } }
Subscriptions are ongoing purchases that are renewed periodically. This way you can require regular payment from your users to keep some functionality active.
Users can buy subscriptions like any other virtual goods. StorePurchase::isSubscription must be used with goods of type LifetimeGood. The property LifetimeGood::purchased will stay true as long as the user keeps the subscription active. If the user cancels the subscription or stops payment,
LifetimeGood::purchased will become false.
You can use subscriptions for in-app products that provide ongoing value for the user. For example, add new content on a monthly basis in exchange for ongoing payments.
You can ask the user to purchase the subscription like any other virtual good, and initiate the purchase using the Store::buyItem() method.
Like with any store good, you need to define subscriptions in the corresponding app stores. See section Set-up & Test In-App Purchases for more information.
Here is a full example usage of subscriptions:
import Felgo App { Store { id: store version: 1 secret: "<private secret>" // get this key from Google Play under Monetization Setup -> Licensing androidPublicKey: "<public key>" goods: [ LifetimeGood { id: myAppSubscription itemId: "my.app.app_subscription" purchaseType: StorePurchase { id: myAppSubscriptionPurchase productId: myAppSubscription.itemId isSubscription: true } } ] } NavigationStack { AppPage { title: "Subscription example" Column { anchors.fill: parent anchors.margins: spacing spacing: dp(12) AppText { text: myAppSubscription.purchased ? "You are subscribed! Enjoy your fresh content." : qsTr("Subscribe for %1 / month for regular fresh content!") .arg(myAppSubscriptionPurchase.marketPriceAndCurrency) } AppButton { text: "Subscribe" visible: !myAppSubscription.purchased onClicked: store.buyItem(myAppSubscription.itemId) } } } } }
The LifetimeGood myAppSubscription is defined with a StorePurchase. This item has its isSuscription property set to
true. This means you also define the purchase as subscription in Google Play and the App Store. The example allows the user to subscripe by pressing a button. It then queries LifetimeGood::purchased to check if the user is currently subscribed.
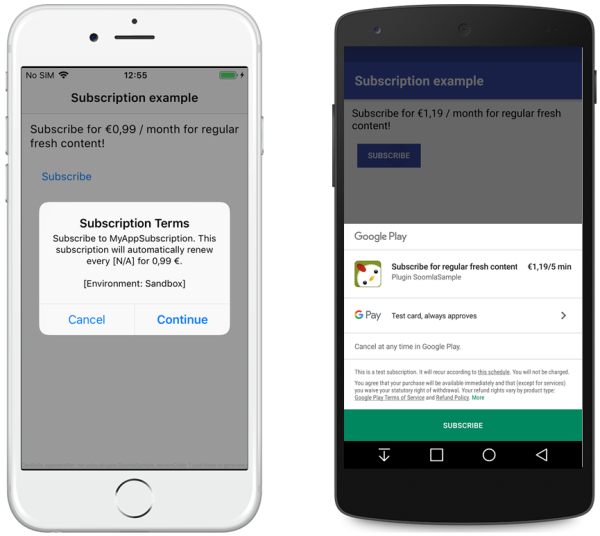
Calling Store::buyItem() opens the native purchase dialog:

Note: While using test accounts, the subscription period is shorter than in the production environment. This allows for better testing of expired subscriptions.
The default value of this property is false.
|
marketCurrencyCode : string |
You can use this property to display your users localized information about your products, e.g. "EUR". If available, the information is fetched from the Google Play Store or iOS App Store when the plugin gets initially loaded.
This also allows to change the pricing or description text of a product without updating the app.
See also marketTitle, marketDescription, marketPriceAndCurrency, and marketPrice.
|
marketDescription : string |
You can use this property to display your users localized information about your products, e.g. "Get extra power with the Turbo Boost add-on!". If available, the information is fetched from the Google Play Store or iOS App Store when the plugin gets initially loaded.
This also allows to change the pricing or description text of a product without updating the app.
See also marketTitle, marketPriceAndCurrency, marketCurrencyCode, and marketPrice.
|
marketPrice : real |
You can use this property to display your users localized information about your products, e.g. 1.59. If available, the information is fetched from the Google Play Store or iOS App Store when the plugin gets initially loaded.
This also allows to change the pricing or description text of a product without updating the app.
See also marketTitle, marketDescription, marketCurrencyCode, and marketPriceAndCurrency.
|
marketPriceAndCurrency : string |
You can use this property to display your users localized information about your products, e.g. "EUR 1,59". If available, the information is fetched from the Google Play Store or iOS App Store when the plugin gets initially loaded.
This also allows to change the pricing or description text of a product without updating the app.
See also marketTitle, marketDescription, marketCurrencyCode, and marketPrice.
|
marketTitle : string |
You can use this property to display your users localized information about your products, e.g. "Turbo Boost". If available, the information is fetched from the Google Play Store or iOS App Store when the plugin gets initially loaded.
This also allows to change the pricing or description text of a product without updating the app.
See also marketPriceAndCurrency, marketDescription, marketCurrencyCode, and marketPrice.
|
price : real |
A meta field which is only used if you want to export your store product list with Store::printStoreProductLists(). Prices must be defined in the platform specific app stores for this in-app purchase themselves.
|
productId : string |
The productId is a unique identifier for this item which you have to define in the platform specific app stores for this in-app purchase. The property is mandatory.
On iOS the productId must be unique across all in-app purchases and uploaded apps. It's therefore best practice to prepend the productId with your game's package identifier (like net.vplay.demos.game). The productId may only contain lowercase letters (a-z), numbers (0-9), underlines (_) and dots (.).