Integrate with Infinario to use game analytics for game designers to improve your game.

Integrate with Infinario to use game analytics for game designers to improve your game.

Get a complete picture of acquisition, engagement and monetisation of your players with custom metrics that account for every detail of your game. In real time.
Fine-tune your game’s variables with webhooks and easily connect with your players using push notifications and emails.
Get quick overview of all KPIs relevant to your game. Every information about sales and game progress tied to your players are shown in transparent dashboards.
Learn how to setup dashboards to get instant and accurate overview of game here.
In this CRM you can view, filter and edit your players easily. You can view the complete history of each player through all of his actions from session_start and registration to purchasing a product or referring a friend.
Learn how to manage your player list here.
Start building perfect scenarios for your game. Target communication on different segments of your players, create dynamic content based on players progress, send e-mails after a player performs a certain action and A/B test everything.
Learn how to build a complete automated campaign here.
Take advantage of the in-memory analytical engine and get results on hundreds of millions events in minutes.
Learn how to get quality insights from your data here.
The Infinario item can be used like any other QML item. Here is a simple example how to integrate the plugin in your existing app:
import QtQuick import Felgo GameWindow { // The Infinario plugin item Infinario { id: infinario // this is a sample Felgo Infinario Project // create your own Infinario project for free at http://infinario.com token: "cee9f25c-f99a-11e4-837b-b083fedeed2e" Component.onCompleted: { infinario.track("app_start", {propertyName: "propertyValue"}) // you could use that for custom user tracking // e.g. if you know the gender you could provide it here infinario.update({gender: "female", age: 27}) } } Scene { Column { GameButton { text: "Start Level" onClicked: { infinario.track("level_start", {levelId: 1, levelName: "Level 1", monsters: 5}) } } GameButton { text: "End Level" onClicked: { infinario.track("level_end", {levelId: 1, levelName: "Level 1", monsters: 5, finishedMonsters: 2}) } } GameButton { text: "Test In-App Purchase" onClicked: { infinario.track("soft_purchase", {action: "buy", category: "shop", total: 5, item_name: "money5Pack" }) } } }// Column }// Scene }// GameWindow
To use the Infinario plugin in your project, download Felgo and use the following QML import:
import Felgo
Set up an Infinario user account at http://infinario.com/ or login to your existing account.
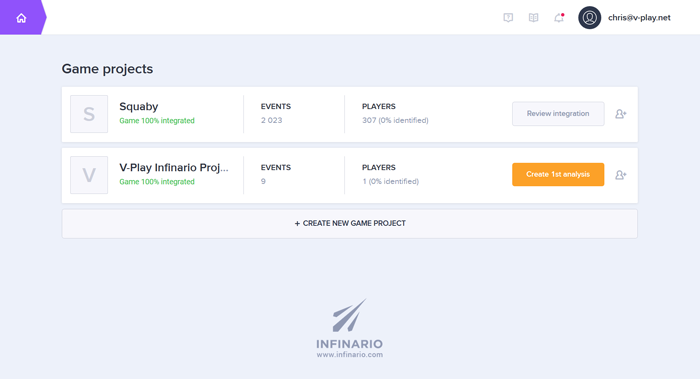
Then create a new project:

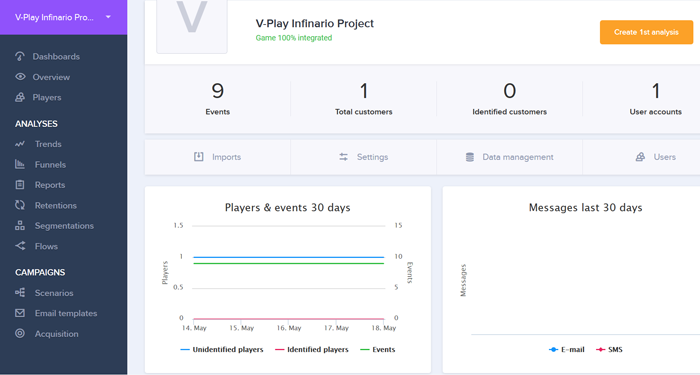
Now copy the Project Token from the Project Overview and use it as Infinario::token property in your QML code. The following image shows the Project Overview page.

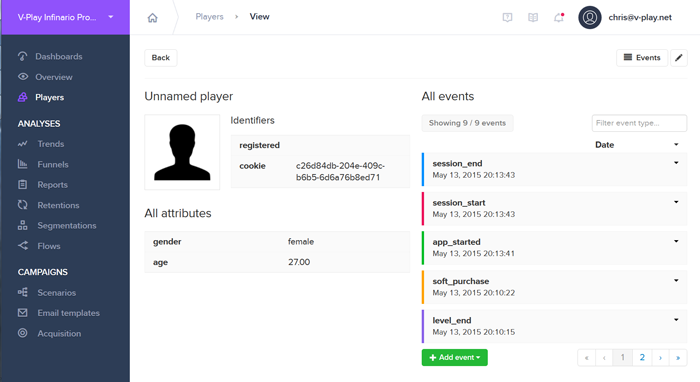
You now see the events coming in at realtime. For player-specific details, go to the Players tab like shown in the next image:


As part of the free Business evaluation, we offer a free welcome call for companies, to talk about your requirements, and how the Felgo SDK & Services can help you. Just sign up and schedule your call.
Sign up now to start your free Business evaluation:

