
These classes provide everything you need for a typical modern main application window, like the main window itself, menu and tool bars, a status bar, etc.
|
Widget that can be docked inside a QMainWindow or floated as a top-level window on the desktop |
|
|
Main application window |
|
|
Area in which MDI windows are displayed |
|
|
Subwindow class for QMdiArea |
|
|
Menu widget for use in menu bars, context menus, and other popup menus |
|
|
Horizontal menu bar |
|
|
Resize handle for resizing top-level windows |
|
|
Horizontal bar suitable for presenting status information |
|
|
Movable panel that contains a set of controls |
|
|
Extends QAction by an interface for inserting custom widgets into action based containers, such as toolbars |
Qt provides the following classes for managing main windows and associated user interface components:
Using QMainWindow is straightforward. Generally, we subclass QMainWindow and set up menus, toolbars, and dock widgets inside the QMainWindow constructor.
To add a menu bar to the main window, we simply create the menus, and add them to the main window's menu bar. Note that the QMainWindow::menuBar() function will automatically create the menu bar the first time it is called. You can also call QMainWindow::setMenuBar() to use a custom menu bar in the main window.
MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent) { ... newAct = new QAction(tr("&New"), this); newAct->setShortcuts(QKeySequence::New); newAct->setStatusTip(tr("Create a new file")); connect(newAct, &QAction::triggered, this, &MainWindow::newFile); openAct = new QAction(tr("&Open..."), this); openAct->setShortcuts(QKeySequence::Open); openAct->setStatusTip(tr("Open an existing file")); connect(openAct, &QAction::triggered, this, &MainWindow::open); ...
Once actions have been created, we can add them to the main window components. To begin with, we add them to the pop-up menus:
fileMenu = menuBar()->addMenu(tr("&File")); fileMenu->addAction(newAct); fileMenu->addAction(openAct); ... fileMenu->addSeparator(); ...
The QToolBar and QMenu classes use Qt's action system to provide a consistent API. In the above code, some existing actions were added to the file menu with the QMenu::addAction() function. QToolBar also provides this function, making it easy to reuse actions in different parts of the main window. This avoids unnecessary duplication of work.
We create a toolbar as a child of the main window, and add the desired actions to it:
fileToolBar = addToolBar(tr("File")); fileToolBar->addAction(newAct); fileToolBar->addAction(openAct); ... fileToolbar->setAllowedAreas(Qt::TopToolBarArea | Qt::BottomToolBarArea); addToolBar(Qt::TopToolBarArea, fileToolbar);
In this example, the toolbar is restricted to the top and bottom toolbar areas of the main window, and is initially placed in the top tool bar area. We can see that the actions specified by newAct and
openAct will be displayed both on the toolbar and in the file menu.
QDockWidget is used in a similar way to QToolBar. We create a dock widget as a child of the main window, and add widgets as children of the dock widget:
contentsWindow = new QDockWidget(tr("Table of Contents"), this); contentsWindow->setAllowedAreas(Qt::LeftDockWidgetArea | Qt::RightDockWidgetArea); addDockWidget(Qt::LeftDockWidgetArea, contentsWindow); headingList = new QListWidget(contentsWindow); contentsWindow->setWidget(headingList);
In this example, the dock widget can only be placed in the left and right dock areas, and it is initially placed in the left dock area.
The QMainWindow API allows the programmer to customize which dock widget areas occupy the four corners of the dock widget area. If required, the default can be changed with the QMainWindow::setCorner() function:
setCorner(Qt::TopLeftCorner, Qt::LeftDockWidgetArea); setCorner(Qt::BottomLeftCorner, Qt::LeftDockWidgetArea); setCorner(Qt::TopRightCorner, Qt::RightDockWidgetArea); setCorner(Qt::BottomRightCorner, Qt::RightDockWidgetArea);
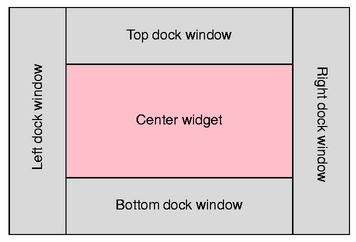
The following diagram shows the configuration produced by the above code. Note that the left and right dock widgets will occupy the top and bottom corners of the main window in this layout.

Once all of the main window components have been set up, the central widget is created and installed by using code similar to the following:
QWidget *centralWidget = new QWidget(this); setCentralWidget(centralWidget);
The central widget can be any subclass of QWidget.