
The ScatterSeries type presents data in scatter charts. More...
| Import Statement: | import QtCharts 2.8 |
| In C++: | QScatterSeries |
| Inherits: |
The scatter data is displayed as a collection of points on the chart. For each point, two values are specified that determine its position on the horizontal axis and the vertical axis.

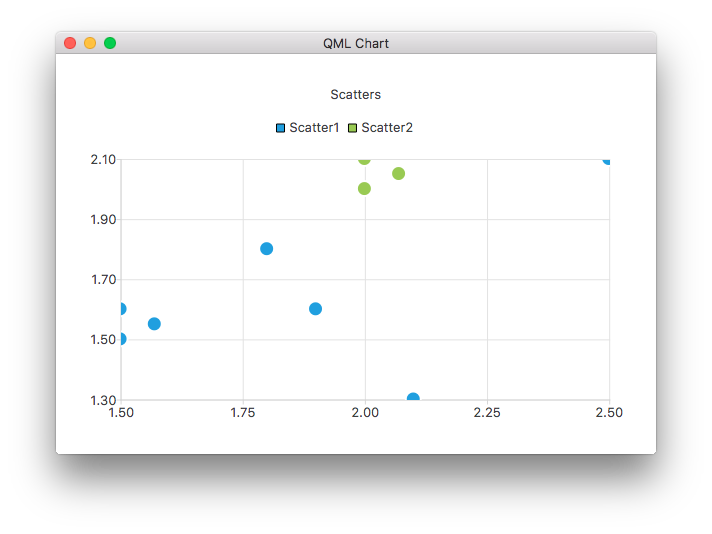
The following QML code shows how to create a chart with two simple scatter series:
ChartView { title: "Scatter Chart" anchors.fill: parent antialiasing: true ScatterSeries { id: scatter1 name: "Scatter A" XYPoint { x: 1.5; y: 1.5 } XYPoint { x: 1.5; y: 1.6 } XYPoint { x: 1.57; y: 1.55 } XYPoint { x: 1.8; y: 1.8 } XYPoint { x: 1.9; y: 1.6 } XYPoint { x: 2.1; y: 1.3 } XYPoint { x: 2.5; y: 2.1 } } ScatterSeries { name: "Scatter B" XYPoint { x: 2.0; y: 2.0 } XYPoint { x: 2.0; y: 2.1 } XYPoint { x: 2.07; y: 2.05 } XYPoint { x: 2.2; y: 2.9 } XYPoint { x: 2.4; y: 2.7 } XYPoint { x: 2.67; y: 2.65 } } }
For more information, see Charts with QML Gallery.
|
borderColor : color |
The color used to draw the marker borders.
|
borderWidth : real |
The width of the border line. By default, the width is 2.0.
|
brush : brush |
The brush used to draw the scatter series markers.
|
brushFilename : string |
The name of the file used as a brush for the series.
|
count : int |
The number of data points in the series.
|
markerShape : enumeration |
The shape used when rendering marker items:
| Constant | Description |
|---|---|
ScatterSeries.MarkerShapeCircle |
The marker is a circle. This is the default value. |
ScatterSeries.MarkerShapeRectangle |
The marker is a rectangle. |
|
markerSize : real |
The size of the marker used to render the points in the series.

As part of the free Business evaluation, we offer a free welcome call for companies, to talk about your requirements, and how the Felgo SDK & Services can help you. Just sign up and schedule your call.
Sign up now to start your free Business evaluation:

