
Demonstrates using physical materials.

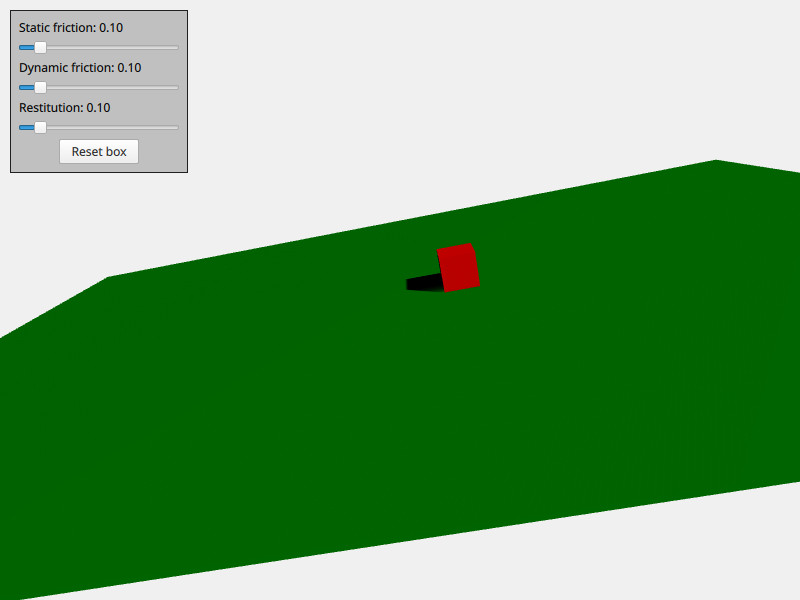
The Material example demonstrates how to control the material properties of a physical body. The scene contains the usual boilerplate of a View3D, DynamicsWorld, PerspectiveCamera and DirectionalLight. In addition to this the scene contains two physical bodies, namely a slightly tilted plane and a box. Every physical body has a physicsMaterial property containing a PhysicsMaterial node. PhysicsMaterial contains these three material properties; staticFriction, dynamicFriction and restitution and these are used to define how the body will act when colliding with and sliding against other bodies. There is a simple user interface that allows to interactively tweak the material of the box so you can see how it interacts depending on its material properties.
This is the QML code for the material:
PhysicsMaterial { id: physicsMaterial staticFriction: staticFrictionSlider.value dynamicFriction: dynamicFrictionSlider.value restitution: restitutionSlider.value }
The material is simply referencing the values of the user interface's sliders. This same material is then used for both the box and the floor:
DynamicRigidBody { id: box physicsMaterial: physicsMaterial density: 10 property var startPosition: Qt.vector3d(700, 300, 0) position: startPosition Model { source: "#Cube" materials: PrincipledMaterial { baseColor: "red" } } collisionShapes: BoxShape {} } StaticRigidBody { eulerRotation: Qt.vector3d(-79, -90, 0) scale: Qt.vector3d(20, 30, 100) physicsMaterial: physicsMaterial collisionShapes: PlaneShape {} Model { source: "#Rectangle" materials: DefaultMaterial { diffuseColor: "green" } } }
Files:

As part of the free Business evaluation, we offer a free welcome call for companies, to talk about your requirements, and how the Felgo SDK & Services can help you. Just sign up and schedule your call.
Sign up now to start your free Business evaluation:

