
Allows to pick a date, time or interval with flickable tumblers. More...
| Import Statement: | import Felgo 4.0 |
| Inherits: |
(since Felgo 3.10.0)(since Felgo 3.10.0)(since Felgo 3.10.0)(since Felgo 3.10.0)The DatePicker control lets the user specify a date or time with flickable Tumbler items. It allows to handle date and time input in a user-friendly way, especially on mobile platforms with touch input.

The DatePicker control handles all date calculations and formatting. It is set up for ease of use with QML and offers four basic modes:
| dateTimeMode |
|
Select date and time. |
| dateMode |
|
Choose a date. |
| timeMode |
|
Set a time. |
| countDownMode |
|
Pick a time interval. |
You can configure your desired mode with the datePickerMode property. For dates and times, the current value is reflected by the selectedDate property. The time interval for countDownMode relies on the countDownDuration property instead.
This example shows how to use the default DatePicker to select a date and time:
import Felgo import QtQuick App { NavigationStack { AppPage { title: "Date Picker" AppText { text: datePicker.selectedDate.toUTCString() anchors.horizontalCenter: parent.horizontalCenter anchors.bottom: datePicker.top } DatePicker { id: datePicker anchors.centerIn: parent } } } }
This example shows how to use the DatePicker to select a time interval:
import Felgo import QtQuick App { NavigationStack { AppPage { title: "Time Interval Picker" AppText { text: "Duration: "+datePicker.countDownDuration+" minutes" anchors.horizontalCenter: parent.horizontalCenter anchors.bottom: datePicker.top } DatePicker { id: datePicker anchors.centerIn: parent datePickerMode: datePicker.countDownMode } } } }
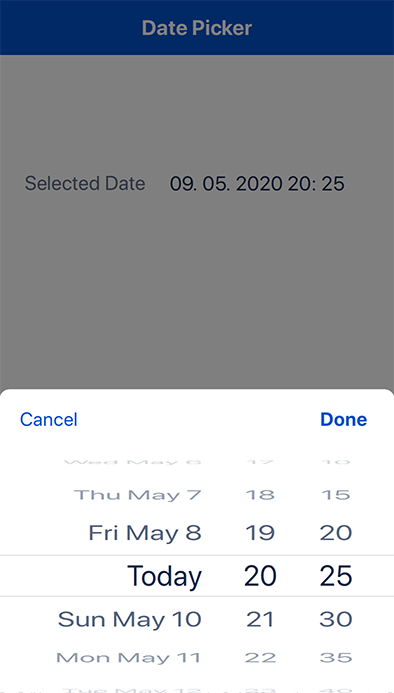
You can add the date picker anywhere in your user interface. Mobile apps often show an overlay that slides in from the bottom when the user wants to edit a date.
To create such an overlay, you can combine the DatePicker with an AppModal:
import Felgo import QtQuick App { NavigationStack { AppPage { title: "Modal Date Picker" Column { anchors.centerIn: parent AppText { text: pickerModal.pickerDate.toUTCString() } AppButton { text: qsTr("Pick Date") onClicked: pickerModal.open() anchors.horizontalCenter: parent.horizontalCenter } } } } AppModal { id: pickerModal fullscreen: false modalHeight: doneButton.height + datePicker.height + NativeUtils.safeAreaInsets.bottom property date pickerDate: new Date() // reset the picker when the modal is closed onClosed: datePicker.setDate(pickerModal.pickerDate) AppButton { text: qsTr("Cancel") anchors.left: parent.left flat: true fontBold: false onClicked: pickerModal.close() } AppButton { id: doneButton text: qsTr("Done") anchors.right: parent.right flat: true fontBold: true onClicked: { pickerModal.pickerDate = datePicker.selectedDate pickerModal.close() } } DatePicker { id: datePicker anchors.top: doneButton.bottom selectedDate: pickerModal.pickerDate } } }
The date picker is a QML Rectangle that holds a row of Tumbler items for date selection. It uses Theme.backgroundColor as default color, and provides an AppText item as itemDelegate for the tumblers.
Based on the Qt Locale's date format and the datePickerMode, the picker creates and configures Tumbler items automatically.
To customize the picker, you can change the datePickerMode, overwrite the locale setting, or modify derived configuration properties like:
You can also pass own settings for each internal Tumbler item. These properties are available:
You can configure a JSON object with QML property values, which are passed to the tumbler on creation. This is allows to hide individual tumblers, change their width, and more. The examples below show some reference use cases:
This example uses the dayTumbler property to hide the day selection. The user can only choose the year and month.
import Felgo import QtQuick App { NavigationStack { AppPage { title: "Year and Month Picker" AppText { text: datePicker.selectedDate.toUTCString() anchors.horizontalCenter: parent.horizontalCenter anchors.bottom: datePicker.top } DatePicker { id: datePicker anchors.centerIn: parent datePickerMode: dateMode dayTumbler: { "visible": false } } } } }
All available QML Tumbler properties can be configured.
Each Tumbler also provides a formatDelegateText(index, entry) function, which determines the display text for
each entry. Overwrite it with your own implementation to show custom text instead:
import Felgo import QtQuick App { NavigationStack { AppPage { title: "Custom Delegate Text" AppText { text: datePicker.selectedDate.toUTCString() anchors.horizontalCenter: parent.horizontalCenter anchors.bottom: datePicker.top } DatePicker { id: datePicker anchors.centerIn: parent datePickerMode: dateMode useCombinedDate: true dateTumbler: { "formatDelegateText": function(index, entry) { var date = new Date(entry) return date.getFullYear()+" | "+(date.getMonth() + 1)+" | "+date.getDate() } } } } } }
To fully replace the default AppText delegate item with your own implementation use the itemDelegate property.
|
amPmTumbler : var |
Allows to pass custom settings to the Tumbler for AM/PM selection when picking a time with active use24HourFormat setting. See Customizing the Date Picker for further details.
|
countDownDuration : int |
Reflects the selected duration when the picker is in countDownMode. You can use this property to set or read the chosen time interval.
Note: Changing the countDownDuration initializes the tumblers from scratch. For moving the tumblers to a new position, use the scrollToDuration(date) method instead.
See also maxCountDownDuration, minuteInterval, and setDuration.
|
countDownMode : int |
When used as the chosen datePickerMode, the control allows to pick a time interval. In this mode, the picker will adjust the countDownDuration instead of selectedDate.
See also datePickerMode, dateTimeMode, dateMode, and timeMode.
|
dateFormat : string |
Specifies the date format when the picker uses a single tumbler for the date. This is the case for dateTimeMode, or dateMode if you activate useCombinedDate. When useCombinedDate is
false, the date format decides the order of the year, month and date tumblers. Defaults to locale.dateFormat(Locale.ShortFormat) when useCombinedDate is true, or "yyyy MMM dd" otherwise.
See also locale, timeFormat, and useCombinedDate.
|
dateMode : int |
When used as the chosen datePickerMode, the control only allows to pick a date.
See also datePickerMode, dateTimeMode, timeMode, countDownMode, and useCombinedDate.
|
datePickerMode : int |
Specifies the input mode of the date picker. Depending on the mode, the picker creates different Tumbler items to modify the selectedDate. The picker operates in dateTimeMode by default, which allows to select a date and time.
See also dateTimeMode, dateMode, timeMode, and countDownMode.
|
dateTimeMode : int |
When used as the chosen datePickerMode, the control offers to select a date and time. This is the default mode.
See also datePickerMode, dateMode, timeMode, countDownMode, and useCombinedDate.
|
dateTumbler : var |
Allows to pass custom settings to the Tumbler for date selection, used if use24HourFormat is true. See Customizing the Date Picker for further details.
|
dayTumbler : var |
Allows to pass custom settings to the Tumbler for day selection, used when use24HourFormat is false. See Customizing the Date Picker for further details.
See also yearTumbler and monthTumbler.
|
endDate : date |
The last and bottom-most date available in the picker. By default the last available date is 20 years from the current date.
See also startDate and selectedDate.
|
hourText : var |
Allows to pass custom settings to the AppText item, that is used as hour label when the picker is in countDownMode. See Customizing the Date Picker for further details.
See also minuteText.
|
hourTumbler : var |
Allows to pass custom settings to the Tumbler for hour selection when picking a time or interval. See Customizing the Date Picker for further details.
See also minuteTumbler.
|
isMoving : alias |
Whether one or more picker tumblers are currently moving due to a user flick or drag.
|
itemDelegate : Component |
Each Tumbler column of the date picker uses a common delegate item for styling the entries. Relevant properties available in the delegate are:
parent.tumbler: The Tumbler item instance that holds the delegate.
parent.itemIndex: The index of the entry within the tumbler.parent.itemData: The data value of the entry.This example wraps a green Rectangle around each entry:
import Felgo import QtQuick App { NavigationStack { AppPage { title: "Date Picker with Custom Item Delegate" AppText { text: datePicker.selectedDate.toUTCString() anchors.horizontalCenter: parent.horizontalCenter anchors.bottom: datePicker.top } DatePicker { id: datePicker anchors.centerIn: parent itemDelegate: Component { Rectangle { id: delegate implicitWidth: parent.width implicitHeight: parent.height color: "lightgreen" AppText { anchors.centerIn: parent text: delegate.parent.tumbler.formatDelegateText(delegate.parent.itemIndex, delegate.parent.itemData) } } } } } } }
To use the picker's date formatting for showing a text value, you can pass the itemIndex and itemData to the formatDelegateText function
of the parent tumbler. See Customizing the Date Picker for further details.
|
locale : var |
The Locale setting used for date formatting. Defaults to Qt.locale(settings.language). To read more about
internationalization and how to use translations see Internationalization with Felgo;
See also dateFormat and timeFormat.
|
maxCountDownDuration : int |
The maximum duration available to select in countDownMode, in minutes. The default is 4500.
See also countDownDuration and minuteInterval.
|
minuteInterval : int |
The minute interval steps used for countDownMode. The default and minimum value is 1. You can increase this property if you want to limit
the available interval steps up to maxCountDownDuration.
See also countDownDuration and maxCountDownDuration.
|
minuteText : var |
Allows to pass custom settings to the AppText item, that is used as minute label when the picker is in countDownMode. See Customizing the Date Picker for further details.
See also hourText.
|
minuteTumbler : var |
Allows to pass custom settings to the Tumbler for minute selection when picking a time or interval. See Customizing the Date Picker for further details.
See also hourTumbler.
|
monthTumbler : var |
Allows to pass custom settings to the Tumbler for month selection, used when use24HourFormat is false. See Customizing the Date Picker for further details.
See also yearTumbler and dayTumbler.
|
selectedDate : var |
Reflects the selected date of the picker. You can use this property to set or read the current date configuration. This property is not used in countDownMode.
Note: Changing the selectedDate initializes the tumblers from scratch. For moving the tumblers to a new position, use the scrollToDate(date) method instead.
|
startDate : date |
The earliest and top-most date available in the date picker. By default it refers to the beginning of year 1970.
See also endDate and selectedDate.
|
timeFormat : string |
Specifies the time format used by the date picker. It is also used to detect the default setting of use24HourFormat. Defaults to locale.timeFormat().
See also locale, use24HourFormat, and dateFormat.
|
timeMode : int |
When used as the chosen datePickerMode, the control only allows to pick a time.
See also datePickerMode, dateTimeMode, dateMode, and countDownMode.
|
use24HourFormat : bool |
Whether the date picker uses the 24-hour format for time selection. By default it is active for dateTimeMode. Other modes change dynamically based on the timeFormat.
See also timeFormat.
|
useCombinedDate : bool |
Whether the picker should only provide a single tumbler for date selection, rather than three tumblers for the year, month and day. By default it is only active if the picker operates in dateTimeMode.
See also datePickerMode, dateTimeMode, and dateMode.
|
visibleItemCount : int |
The total number of visible items per picker column. The default is 11 items, which means you can see 5 items above and 5 items below the selected date.
|
yearTumbler : var |
Allows to pass custom settings to the Tumbler for year selection, used when use24HourFormat is false. See Customizing the Date Picker for further details.
See also monthTumbler and dayTumbler.
|
|
Use this function to move the DatePicker to a specific date. When in countDownMode, use scrollToDuration(duration) instead.
This method was introduced in Felgo 3.10.0.
See also selectedDate and setDate.
|
|
Use this function to move the DatePicker to a specific countdown duration. If not in countDownMode, use scrollToDate(date) instead.
This method was introduced in Felgo 3.10.0.
See also selectedDate and setDuration.
|
|
Use this function to reset the DatePicker to a specific date. This initializes the date tumblers from scratch and interrupts any ongoing tumbler movement.
This method was introduced in Felgo 3.10.0.
See also selectedDate and scrollToDate.
|
|
Use this function to reset the DatePicker to a specific countdown duration. This initializes the tumblers from scratch and interrupts any ongoing movement.
This method was introduced in Felgo 3.10.0.
See also selectedDate and scrollToDuration.