
The following members of QML type NativeUtils are deprecated. They are provided to keep old source code working. We strongly advise against using them in new code.
(deprecated)(deprecated)This method is deprecated. We strongly advise against using it in new code.
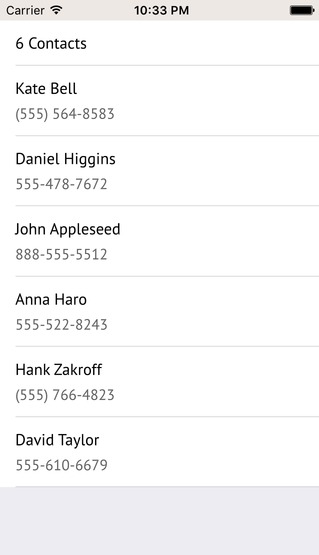
Returns a list of all contacts including name and phone number. This method is only supported on Android and iOS.
On iOS, it is required to add an NSContactsUsageDescription entry to your Project-Info.plist:
<key>NSContactsUsageDescription</key> <string>App would like to read contacts from the Addressbook.</string>
On Android, it is required to add the READ_CONTACTS permission to your AndroidManifest.xml:
<uses-permission android:name="android.permission.READ_CONTACTS"/>
Note: If your targetSdkVersion in AndroidManifest.xml is 23 or higher, it asks the user for the permission on first use. At this point, this method returns an empty list of contacts. Once
the user accepted the permission, it returns the actual contacts. This method is now deprecated. You can use contacts instead. These properties update once the user
accepted the permission.
The call returns a JSON array with objects containing keys name and phoneNumber:
[ { name: "Kate Bell", phoneNumber: "(555) 564-8582" }, { name: "Daniel Higgins", phoneNumber: "555-478-7672" }, ... ]
If you set the optional includeAllNumbers parameter to true, you get an array of all phone numbers attached to a specific contact:
[ { name: "Kate Bell", phoneNumbers: ["(555) 564-8582", "(555) 524-7213"] }, { name: "Daniel Higgins", phoneNumbers: ["555-478-7672"] }, ... ]
Use this example code to show all contacts with name and a single phone number:
import Felgo App { AppPage { AppListView { anchors.fill: parent model: NativeUtils.getContacts() delegate: SimpleRow { text: modelData.name detailText: modelData.phoneNumber } } } }

Use this example code to show all contacts with name and all attached phone numbers:
import Felgo App { AppPage { AppListView { anchors.fill: parent model: NativeUtils.getContacts(true) // Set to true to get all attached phone numbers delegate: SimpleRow { text: modelData.name detailText: modelData.phoneNumbers.join(", ") // Join all numbers into a string separated by a comma } } } }
Note: The phone numbers are returned in the format as they are stored in the address book by the user. To normalize phone numbers, you can use the country code of the device's own phone number and replace the starting 0 with the device's country code.
See also phoneNumber, getPhoneCountryIso(), storeContacts(), and contacts.
|
string getPhoneNumber() |
This method is deprecated. We strongly advise against using it in new code.
Returns the mobile device's phone number, if available. It might not be available if the user is not registered to a network or if the network does not provide this information. The return value is a string containing the
number, for example "+11234567", or an empty string "", if not available.
If your app or game has a functionality that needs the user's phone number and this method can not provide it, you can ask your user to enter his or her phone number using a displayTextInput().
This method is only supported on Android, as it is not possible to access the device phone number on iOS. On Android, it is required to add the READ_PHONE_STATE or READ_SMS permission to your
AndroidManifest.xml:
<uses-permission android:name="android.permission.READ_PHONE_STATE"/>
Note: If your targetSdkVersion in AndroidManifest.xml is 23 or higher, it asks the user for the permission on first use. At this point, this method returns an empty string. Once the user
accepted the permission, it returns the actual phone number. This method is now deprecated. You can use phoneNumber instead. That property automatically updates once
the user accepted the permission.
See also phoneNumber, getPhoneCountryIso(), contacts, and storeContacts().