
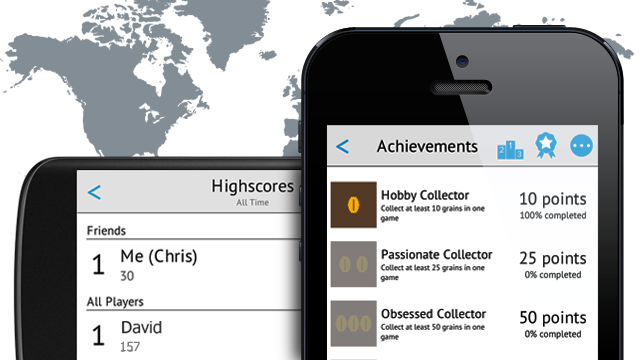
Today's lesson is about Felgo Game Network: it helps you to make your players return to your game more often and to better engage players in your game. How you ask?
Well, there are many ways Felgo Game Network can help you achieving these goals and today I'll show you two of them: achievements and leaderboards.

You might know these game design twists to make your game more fun and engaging for your players from other services like Game Center, however, in Felgo Game Network there are a couple of advantages you can use in your games today:


In the next quick steps, I'll show you how to add leaderboards and achievements to your game in less than 10 minutes!
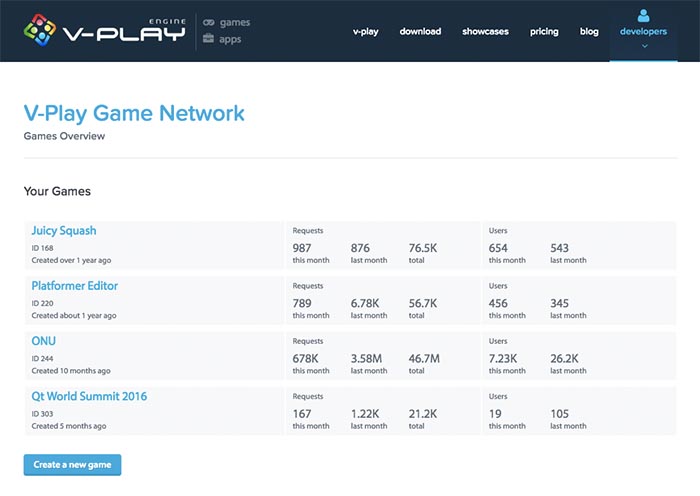
Click here, open the Game Network in the Developers Area top navigation of the Felgo website in your browser, to see how your games are doing and to create a new game powered with Felgo Game Network.

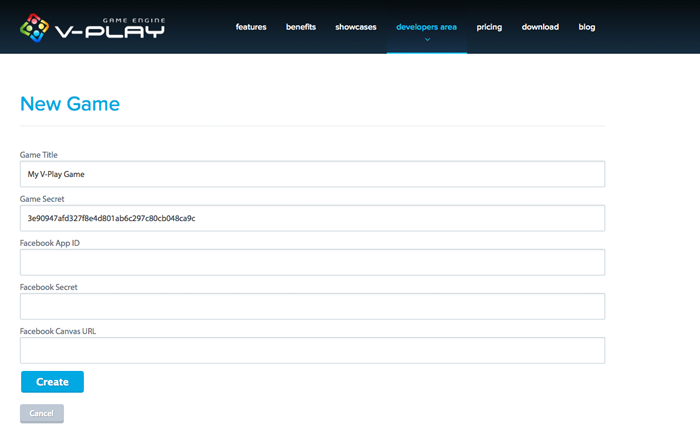
Press the New Game button and enter a Game Title and Game Secret for it as shown in the following image. You can leave the Facebook fields empty for now, we will get to that in the next lesson *spoiler-alert*. ;)

The Game Title you entered is just to distinguish between your games in the dashboard. The secret and the generated gameId you will see in the next view after you pressed the Create button, are required for the FelgoGameNetwork component in the next step.
You can now switch from the browser to Qt Creator and add the FelgoGameNetwork component in your main qml file, like in the following example:
import Felgo 4.0 import QtQuick 2.0 GameWindow { FelgoGameNetwork { // created in the Felgo Web Dashboard gameId: 5 secret: "abcdefg1234567890" } // add other components like the EntityManager here Scene { // add your game functionality here } }
After adding the FelgoGameNetwork component, the next step is to add a view for your game's leaderboards, achievements and player profile. The easiest way to do this, is to use the GameNetworkView component, the default view that comes with the Felgo SDK. The following example shows how to add it in the scene and how to show it in your game.
import Felgo 4.0 import QtQuick 2.0 GameWindow { // add other components like the EntityManager here FelgoGameNetwork { id: gameNetwork // created in the Felgo Web Dashboard gameId: 5 secret: "abcdefg1234567890" gameNetworkView: myGameNetworkView } Scene { id: scene // add your game functionality here SimpleButton { text: "Show Leaderboards" onClicked: { // open the leaderboard view of the GameNetworkView gameNetwork.showLeaderboard() } } GameNetworkView { id: myGameNetworkView anchors.fill: scene.gameWindowAnchorItem onShowCalled: { myGameNetworkView.visible = true } onBackClicked: { myGameNetworkView.visible = false } }// GameNetworkView }// Scene }// GameWindow
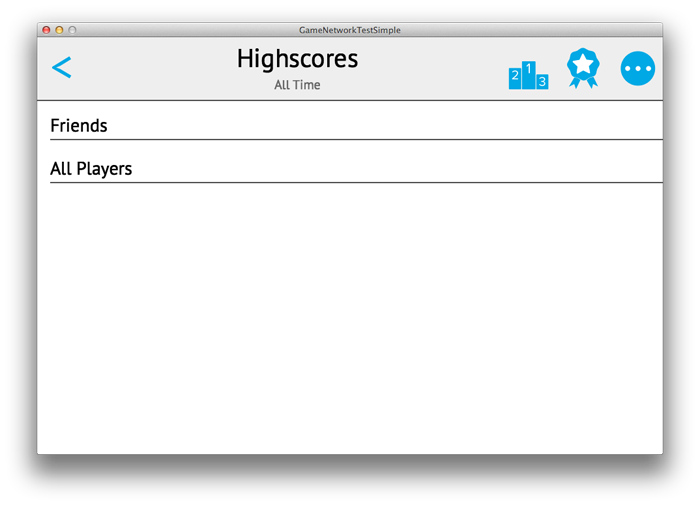
When you run this project, you will see the following image:

In the code changes above, the GameNetworkView component was added and set as gameNetworkView property. If the back button is pressed, the normal game scene is shown again with a single button to show the leaderboard. In the GameNetworkView top navigation, you can toggle between the leaderboard, achievement and profile view.
In this step, we add a button to increase the player's highscore and show the current highscore.
You can use leaderboards in your game to give your players the possibility to compare their highscores across platforms. This ultimately increases your player retention: your players will return to your game more often and play more and longer.
The minimum usage is to report a new score with reportScore() and then show the score in the LeaderboardView as part of the GameNetworkView with showLeaderboard().
Add this code to your previous game Scene:
Scene { id: scene // add your game functionality here // for this simple example we simulate the game logic with buttons // place the buttons below each other in a Column with little spacing in between Column { spacing: 3 SimpleButton { text: "Show Leaderboards" onClicked: { // open the leaderboard view of the GameNetworkView gameNetwork.showLeaderboard() } } SimpleButton { text: "Increase Highscore to " + (gameNetwork.userHighscoreForCurrentActiveLeaderboard + 1) onClicked: { // increase the current highscore by 1 gameNetwork.reportScore(gameNetwork.userHighscoreForCurrentActiveLeaderboard + 1) } } }// Column // the GameNetworkView from the example before is added here }// Scene
This code does the following:
The specialty about Felgo Game Network leaderboards, is that you can also modify the highscore when the player is offline and has no Internet connection. The new highscore is then sent to the server as soon as the Internet is available again. Also, you can use an infinite amount of different leaderboards, e.g. one for each level or for each game mode! To do that, simply provide the name of your leaderboard to the reportScore() function.
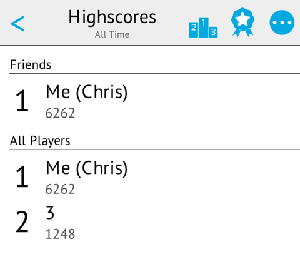
This is how the LeaderboardView looks like for two players, after you clicked the "Show Leaderboards" button:

Note: The friends list contains Facebook friends who also play the same game. We'll have a more detailed look how to connect your game with Facebook in the next lesson.
Achievements are another way to increase player retention: they motivate players to return to your game, until they have unlocked all achievements in a game. Examples for game achievements are:
You can define these achievements in QML and they get uploaded to the Felgo Game Network server when you run your application on Desktop. This is a key advantage over other gaming services where you are required to leave the code environment and define the achievements in the web - with Felgo Game Network you can fully create and change your achievements in QML code and they are then synced with the server!
For the example achievements given above, this is the code how to define them:
FelgoGameNetwork { // ... achievements: [ Achievement { key: "5opens" name: "Game Opener" // comment this until you have your own images for achievements //iconSource: "../assets/img/achievement_5opens.png" target: 5 points: 10 description: "Open this game 5 times" }, Achievement { key: "bossLevel2" name: "Obsessed Collector" //iconSource: "../assets/img/achievement_bossLevel2.png" target: 1 points: 5 description: "Defeat boss enemy of level 2" }, Achievement { key: "level3" name: "Third Level Master" //iconSource: "../assets/img/achievement_level3completed.png" target: 3 points: 15 description: "Reach level 3" } ] }// FelgoGameNetwork
And this is how you can test to increase or unlock each of the achievements:
Scene { id: scene Component.onCompleted: { // increment the counter until until the game was opened 5 times // after the target value was reached, a call of incrementAchievement() has no more effect gameNetwork.incrementAchievement("5opens") } Column { spacing: 3 // 2 SimpleButtons for showing leaderboards and increase highscore here SimpleButton { text: "Unlock bossLevel2 Achievement" onClicked: { // unlocks the achievement gameNetwork.unlockAchievement("bossLevel2") } } SimpleButton { text: "Increase Level3 Achievement" onClicked: { // increase until it is unlocked, then this function does nothing gameNetwork.increaseAchievement("level3") } } }// Column // ... }// Scene
Now that you have added achievements and leaderboards to your game and tested it on Desktop, it is time to add some more players to your lonely leaderboard: we are going to test it on your mobile devices!
Testing on your mobile is very easy with Felgo: Just add another platform like iOS or Android in the Projects tab and then choose Add Kit. See the Deployment Guide how to add the iOS or Android platforms and for a more detailed tutorial for mobile device deployment.
You can also have a look at the full source code of the application we were developing in this lesson: it is available in the Qt installation folder and then in Examples/Felgo/examples/gamenetwork/GameNetworkTestSimple.
In this lesson you've learned how to add achievements and leaderboards to your game. This helps your players return more often to your game and have more fun with it.
For any questions about Felgo Game Network, just send us an email to support@felgo.com.
Cheers, Chris from Felgo