
The Felgo Game Network component to add multiplayer features to your game. Note that Felgo Multiplayer is currently only available on request. More...
| Import Statement: | import Felgo 3.0 |
| Inherits: |
This component acts as the client to use Felgo Multiplayer features in your game.
Note: Felgo Multiplayer is currently only available on request. You can contact us to find out more.
Felgo Multiplayer allows you to create real-time and turn-based multiplayer games across all supported Felgo platforms like iOS, Android, Windows Phone and Windows, Linux and macOS (Mac OS X). You can also integrate an intelligent matchmaking system with ELO rating, an interactive chat feature, push notifications, cloud synchronization of player profiles & many social features.
Felgo Multiplayer has been used to launch numerous games. For example "One Card!", a successful 4-player card game based on the popular UNO game. "One Card!" is available on the App Store and Google Play Store and has garnered 100,000+ downloads in the first month. The player retention rates and engagement metrics are also way above the industry standard, thanks to the multiplayer features. Thus you as developers can use the full source code as a best practice for multiplayer integration and create your own multiplayer games within a few days.
|
|
|
The full source code for "One Card!" is available for free in the Felgo SDK. See here for an overview of all game features and to find the full source code of the game.
The pricing for Felgo Multiplayer is based on the monthly active users of your game, contact us at support@felgo.com for more information on Felgo Multiplayer pricing.






The FelgoMultiplayer component only allows to configure and handle the multiplayer game logic. It interacts with a MultiplayerView that handles the UI and provides screens for matchmaking, adding friends or the multiplayer chat. To use the UI, create a MultiplayerView for your game and specify it as the multiplayerView.
This is how the default screens of the MultiplayerView look like:
| Default Views | ||
|---|---|---|
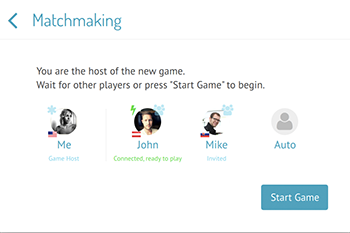
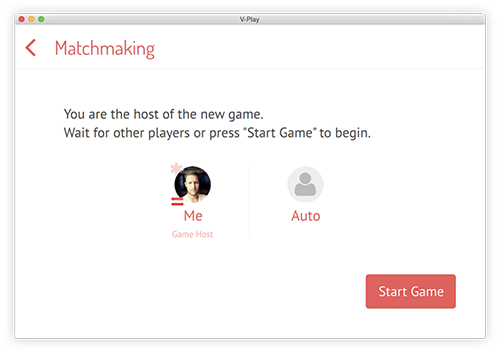
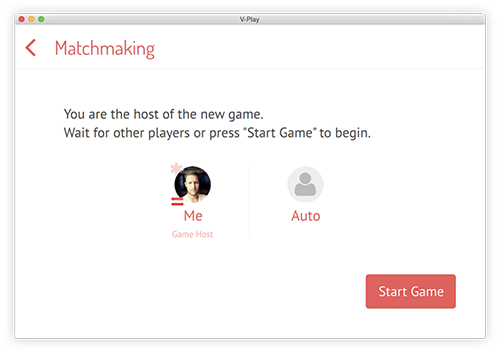
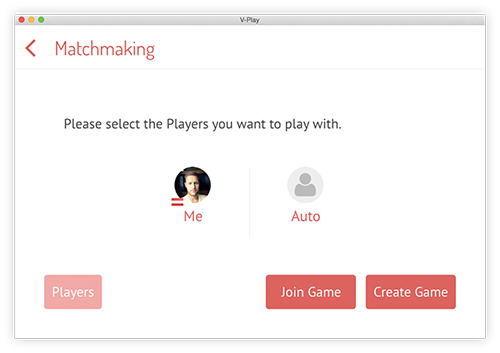
MatchMakingView  |
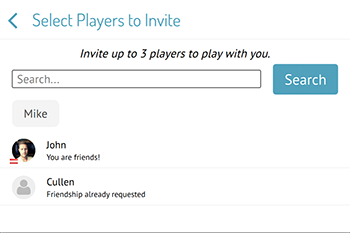
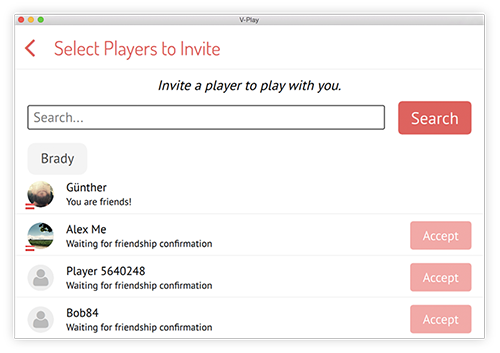
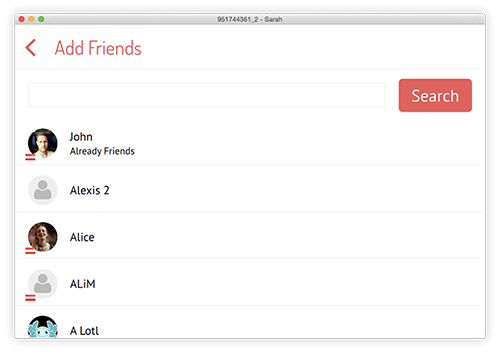
FriendsSelectorView  |
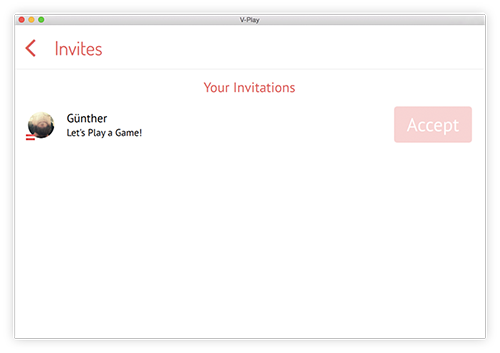
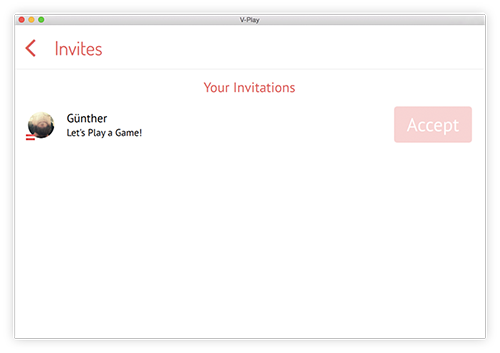
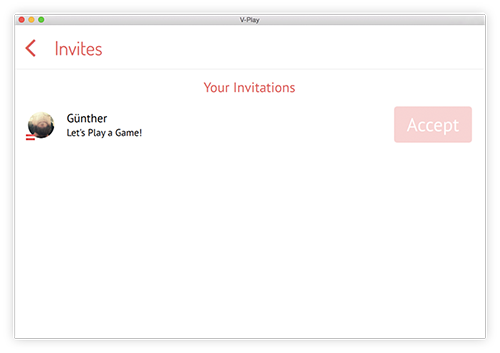
InvitesView  |
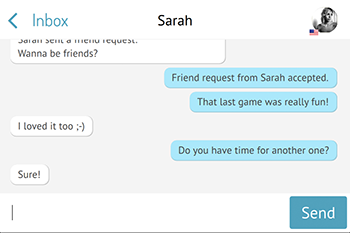
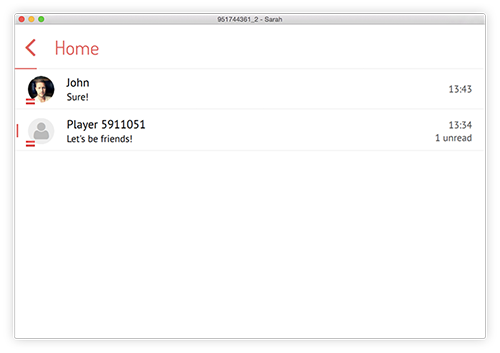
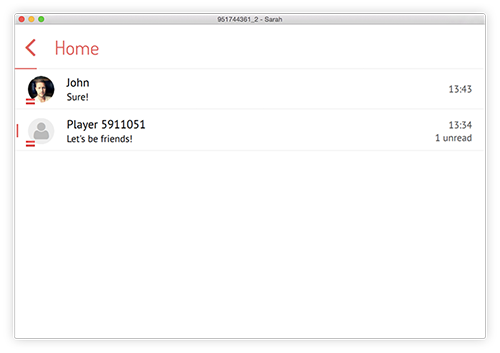
InboxView  |
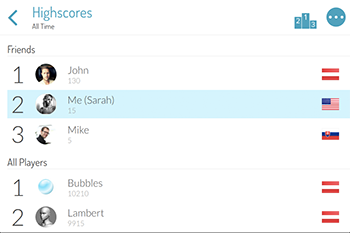
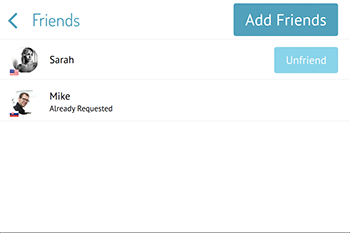
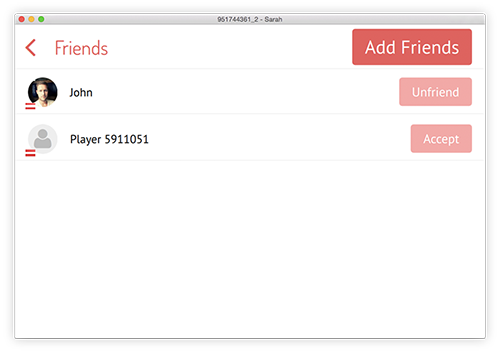
FriendsView  |
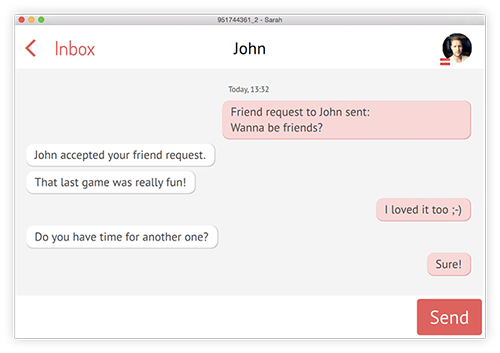
ChatView  |
A room is a logical place where players come together to play a game. If your game requires four players to have a match, each room will hold four players. When you invite players to a game, a new room is opened and they are invited to your game room. Players may also choose to join a random room that still has free slots. The matchmaking system then tries to choose an appropriate room based on the settings for rankingStrategy, maxJoinTries, joinRankingIncrease and fewRoomsThreshold. While the player is searching for a room, he is placed in a special waiting room, the lobby. When a room for the player is found or a new room is created for the game, the player joins the room. You can use the isInState() function to check whether the player is currently in the lobby, has joined a room or is already playing a game in the room.
Felgo Multiplayer uses messages to allow players to share their game state changes with other players in the room. You can choose different message ids for the messages in your game to decide how to react when a new message arrives. Create a new message with the sendMessage() function and react to incoming messages with the messageReceived signal.
Felgo Multiplayer uses the concept of a game leader. The leader is responsible for managing the game state and uses a central component to store the data. This way, one device manages the game state to avoid troubles coming from different states on different devices. The leader can also take over if a player has left the game and e.g. simply play an AI move instead so the game can continue for all others. The creator of a new multiplayer game automatically takes the role of the leader. Each of the other players can be promoted to become the new leader and take over the responsiblilities if the current leader leaves the game.
Game events that affect all players should only be checked by the leader and propagated through messages. Other players then do not check the event but only react and update accordingly.
For a detailed example how this system works have a look at the One Card! - Multiplayer Demo.
In addition to the normal messaging system we provide an easy integration of turn-based gameplay with an APIbased on the messaging system. The methods and properties for turn-based actions are sendNextTurnMessage(), sendPreviousTurnMessage(), triggerNextTurn(), myTurn, myTurnStarted and turnStarted.
The following table gives an overview of all relevant Felgo Multiplayer components and what they are used for:
| Component | Description |
|---|---|
| FelgoMultiplayer | Felgo Game Network component to add multiplayer features to your game. |
| MultiplayerView | The default UI for FelgoMultiplayer matchmaking, friend selection, chat and game invites. |
| NotificationBar | Base type for creating a notification bar to show incoming FelgoMultiplayer push notifications in-game. |
| MultiplayerState | Item for handling the possible states of FelgoMultiplayer. |
| MultiplayerUser | Represents a single Felgo Multiplayer user. |
| NoRanking | Can be used as the rankingStrategy to disable the ranking feature. |
| SimpleRanking | Defines a simple multiplayer ranking strategy. It is the default rankingStrategy. |
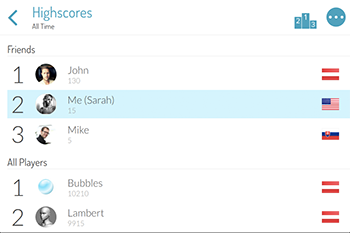
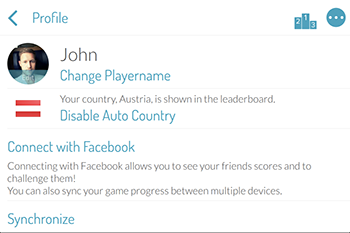
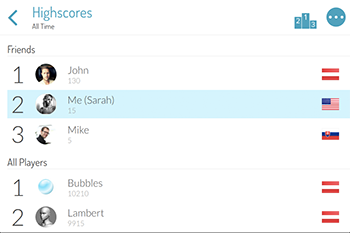
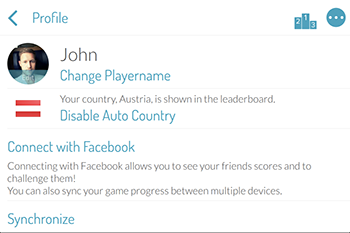
Felgo Multiplayer also integrates seamlessly with the FelgoGameNetwork. For showing leaderboards that include a Friends section or to let the users customize their profile it is sufficient to add a GameNetworkView like you would for games without multiplayer features. Each MultiplayerUser is essentially also a GameNetworkUser with leaderboard scores and achievements. To store custom user data in the cloud you can use the WebStorage component.


This tutorial guides you step-by-step to add FelgoMultiplayer to your game. If you are not yet familiar with the basic setup of Felgo projects and QML, please consider taking a look at our Getting Started Tutorial.
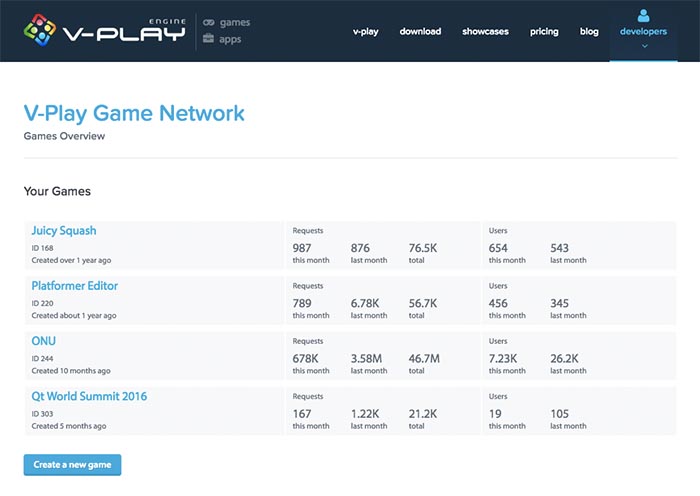
Make sure you have set up your game with Felgo Game Network. If you haven't set it up yet, please follow the instructions here.

After you have set up your game, you can go on with adding the FelgoMultiplayer component. Each of your games has a multiplayer key you can find in the Felgo Game Network Web Dashboard. Click your game in the dashboard to view the game details, including the appKey. It is used to authenticate against our servers and is necessary for configuring the FelgoMultiplayer item.
Note: If you do not see the Multiplayer Key in the web dashboard of your game, please contact us at support@felgo.com and we'll send the appKey to you.
You can now switch to Qt Creator and add the FelgoMultiplayer component to your main qml file. It is also required to link it to the Felgo Game Network, so also add a FelgoGameNetwork item. Then specify the FelgoMultiplayer::gameNetworkItem and the FelgoGameNetwork::multiplayerItem, as shown here:
import Felgo 3.0 import QtQuick 2.0 GameWindow { // add your GameWindow configuration here FelgoGameNetwork { id: gameNetwork // created in the Felgo Web Dashboard gameId: 285 secret: "AmazinglySecureGameSecret" multiplayerItem: myMultiplayer } FelgoMultiplayer { id: myMultiplayer appKey: "dd7f1761-038c-4722-9f94-812d798cecfb" gameNetworkItem: gameNetwork playerCount: 2 } // add other components like the EntityManager here Scene { // add your game functionality here } }
Please also don't forget to set the multiplayer appKey that is provided for your game in the Web Dashboard. In addition to the appKey, also specify the number of players in your game with the playerCount property.
After adding the FelgoMultiplayer component, the next step is to add screens for your game's matchmaking and game invites. The easiest way to do this is to use the MultiplayerView component, the default view that comes with the Felgo SDK. The following example shows how to add it to the scene and show it in your game.
import Felgo 3.0 import QtQuick 2.0 GameWindow { // ... FelgoGameNetwork { id: gameNetwork // created in the Felgo Web Dashboard gameId: 285 secret: "AmazinglySecureGameSecret" multiplayerItem: myMultiplayer } FelgoMultiplayer { id: myMultiplayer playerCount: 2 appKey: "dd7f1761-038c-4722-9f94-812d798cecfb" gameNetworkItem: gameNetwork multiplayerView: myMultiplayerView } Scene{ id: scene SimpleButton { text: "Start Game" anchors.centerIn: parent onClicked: myMultiplayer.showMatchmaking() } MultiplayerView{ id: myMultiplayerView visible: false onShowCalled: myMultiplayerView.visible = true onBackClicked: myMultiplayerView.visible = false } // MultiplayerView } // Scene } // GameWindow
The example above shows the default matchmaking UI when the start button is pressed. When the back button is pressed the start screen is shown again.
Note: You will usually create multiple scenes for each screen of the game and switch between the scenes instead of changing the visibility of views within a single scene. This is simply not done here to keep the example short. See here for a tutorial how to create a game with multiple scenes. This setup with scenes in dedicated QML files is also required for the MultiplayerView to correctly use density-independent sizes for the navigation header or its content items. So please ignore that the scaling of items in the view seems wrong if you test this example code.
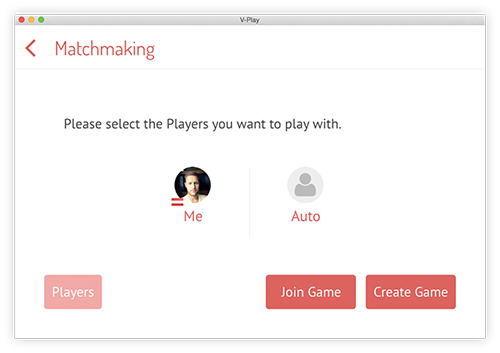
When you now run this project, you will see a screen like that:

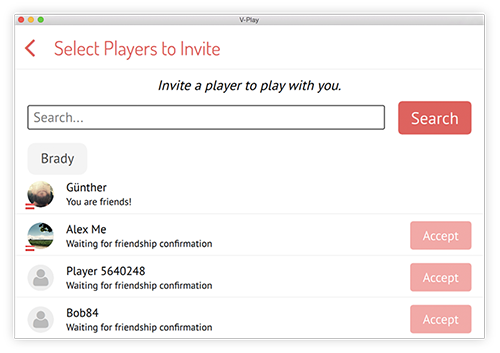
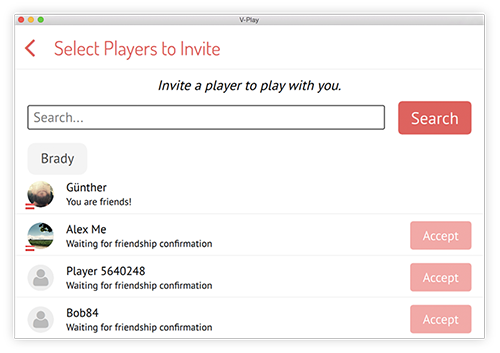
On this matchmaking screen, the player can invite other players by either clicking a player slot or the "Players"-button on the bottom left. If he decides to invite other players, the following screen will be displayed:

If the player gets invited a new invite will appear on their invitation list. To show the invitation list, call the method showInvitesList().

Once the player is satisfied with his opponent selection, he can create the game and wait for the others to join:

If there are still some free slots when the game is created, those slots may be filled with players that choose "Join Game" on the matchmaking screen. As soon as a new player joins the game he will appear in the slot. If all players have joined the game the signal playersReady is emitted. Depending on the startGameWhenReady setting, the game may also be automatically started then.
If the game creator decides not to wait anymore, he can also immediately start the game any time by clicking the "Start Game" button. In that case, the AI needs to play for all the free slots.
You can also allow players to join an already running game by setting enableLateJoin to true. They can then take one of the free slots that were
previously handled by the AI.
With this setup you can already let the players create and start games. Using other feature like the friends system or the chat works the same way. All the required screens come with the MultiplayerView, so just use the methods showInbox(), showChat() or showFriends() and you're done.
Note: All multiplayer players correspond to Felgo Game Network users, so you can also directly use leaderboards or add achievements with the FelgoGameNetwork features. To allow your users to customize their player profiles with a personal username or picture, add a GameNetworkView and show the user profile screen.


Now we are able to create and start multiplayer games, but we still have to add logic to our game. For a simple example, we decided to create a game where the players can ping each other in turn:
This is how the final game will look like:
|
|
|
In our implementation, we only miss the UI for our game scene and the multiplayer logic to send messages and trigger new turns. Let us add that now:
import Felgo 3.0 import QtQuick 2.0 GameWindow { // ... FelgoGameNetwork { id: gameNetwork gameId: 285 secret: "AmazinglySecureGameSecret" multiplayerItem: myMultiplayer } FelgoMultiplayer { id: myMultiplayer playerCount: 2 appKey: "dd7f1761-038c-4722-9f94-812d798cecfb" gameNetworkItem: gameNetwork multiplayerView: myMultiplayerView // when the game starts, we show the game screen onGameStarted: { myMultiplayerView.visible = false game.visible = true } // when we receive a game message, we display it and answer pong if it was a ping onMessageReceived: { if(code == 5) { game.text += "PING received from " +player.name+"\n" sendMessage(6, "PONG") // answer with pong game.text += "PONG sent\n" } else if(code == 6) { game.text += "PONG received from "+player.name+"\n" } } // when its the players turn we display a message onMyTurnStarted: game.text += "Your turn started!\n" } Scene{ id: scene SimpleButton { text: "Start Game" anchors.centerIn: parent onClicked: myMultiplayer.showMatchmaking() } MultiplayerView{ id: myMultiplayerView visible: false onShowCalled: myMultiplayerView.visible = true onBackClicked: myMultiplayerView.visible = false } // game UI Rectangle { id: game width: parent.width; height: parent.height; visible: false color: "white" property alias text: text.text Column{ Repeater{ model: myMultiplayer.players Text{ text: modelData.name + (modelData.leader ? " [Leader]": "") color: modelData.activeTurn ? "green" : "red" } } // button that allows to send a ping if it is the players turn SimpleButton{ text: "SEND PING" onClicked: { myMultiplayer.sendMessage(5, "PING") game.text += "PING sent\n" myMultiplayer.triggerNextTurn(); } enabled: myMultiplayer.myTurn color: myMultiplayer.myTurn ? "green" : "red" } Text { id: text text: "RECEIVED MESSAGES:\n" } } } // Rectangle with game UI } // Scene } // GameWindow
That's all we need to implement for this simple example game. As soon as a new game starts, we switch to our game screen by handling the gameStarted signal. On top of this screen we visualize the list of players. This list is stored in the players property of the multiplayer component and contains MultiplayerUser objects. We change the color of the player name in the list depending on whether it currently is this players turn or not. The leader of the game also gets the suffix "[Leader]".
In addition to the player list we have a button that sends a ping message and triggers a new turn. It is only enabled if it currently is the player's turn. We also show a text field which displays a log of all sent and received messages. When the player's turn starts we also add a message to this log.
You can already run and test the game, but only if you have multiple test devices at hand. You cannot just start the game several times on desktop to test it.
Although the example already works, you might notice that it is not possible to test it on a single device. Even when started multiple times on desktop, the Felgo Game Network recognizes you as the same user for every application instance and you can't play a match against yourself.
In order to quickly test the application without having to build and deploy to multiple devices, we need to somehow force the Felgo Game Network to use a different user if we start another application instance. The game network recognizes the user based on the device id, so by manually modifying this id, we can get a new user. Add the following lines to the FelgoGameNetwork item of the previous example:
FelgoGameNetwork { // other configuration ... // increase the testUserNr to get a different GameNetwork user property int testUserNr: 0 user.deviceId: system.UDID + "_" + testUserNr clearAllUserDataAtStartup: true // ensures a fresh app start and removes previously cached user-data }
You can also change the GameWindow title to show the user deviceId and name to quickly see the user of each opened window.
GameWindow { // show user deviceId and name in window title to quickly see which application instance belongs to which user title: gameNetwork.user.deviceId + " - " + gameNetwork.user.name // ... }
Now test the example again, but increase the testUserNr property to 1 before starting a second application instance. You should see different users in the window title now. After you create a game
with the first user, try to join it with the second. You might have to try joining a few times, as the multiplayer backend can decide to start a new room for the user instead of matching him with the first user.
Once you are joined in the same room, choose "Start Game" with the game leader and you can start to ping each other.
|
|
|
Note: The workaround above to quickly test multiplayer games should be used with care and not be used in published games. If possible, we recommend using different devices to test your multiplayer application and avoid this workaround. You can for example use a mobile device in addition to your development computer and play between the two devices.
It is not really good game design to put custom game logic in the signal handlers of your global FelgoMultiplayer component. It would be better to place the relevant game code with the component it belongs to, e.g. in a separate game scene.
To do this, you can access the signals provided by FelgoMultiplayer with the Connections component from anywhere in your code.
Connections { // if the item with id myMultiplayer is not found we set the target to null as the signals cannot be handled in that case target: myMultiplayer || null // add signal handlers for any signal of the specified target component here onPlayerChanged: { } onTurnStarted:{ } onMessageReceived:{ } }
The Connections item is a big help whenever you want to handle signals from any target item within another component. It is good game design to not have the game code that is only relevant during a game in the global FelgoMultiplayer item but in the game scene instead, so we strongly recommend to use this possibility to keep your code clean.
That is all for this simple example - you are now prepared to start creating your own multiplayer games! For a more advanced multiplayer game have a look at the "One Card!" Multiplayer Demo.
To provide a better user experience for your users, you can add push notifications so users get notified when a new game invite, friend request or another game event is received. To use push notifications on Android, it is
sufficient to add the pushKey from your Felgo Game Network Web Dashboard. For iOS it is necessary to generate a Push Certificate and
send the .p12 file to support@felgo.com. A tutorial on how to generate the certificate can be found in the official OneSignal documentation. The steps 1.1 to 3.3 cover the certificate generation,
then send us the file instead of going on with step 4.
The following code example shows a FelgoMultiplayer item with enabled push notifications:
FelgoMultiplayer { id: myMultiplayer appKey: "<your-appKey>" pushKey: "<your-pushKey>" // other configuration }
The OneSignal item for notifications is already part of FelgoMultiplayer so specifying the key is enough to get it to work. If you already use the OneSignal plugin in your game also for custom notifications, set it as the FelgoMultiplayer::pushItem instead of specifying the pushKey.
Note: In both cases, please make sure that you follow the iOS and Android integration steps to add the native plugin frameworks. To activate the OneSignal plugin, include the plugin when you create the licenseKey for your game. All Felgo Plugins can be used starting with the Startup license.
When a push notification arrives, the FelgoMultiplayer item automatically displays a notification bar to show the message if the chat view is not opened. After a few seconds, the notification will disappear automatically. Clicking the notification opens the chat view.

Note: This default NotificationBar is created as a sibling of FelgoMultiplayer and will fill the width of its parent. In order to use the whole window width for the notification bar, it is required to always add FelgoMultiplayer as a child of the GameWindow.
Alternatively, you may specify a custom NotificationBar item as the FelgoMultiplayer::notificationBar to replace the
default navigation bar and handle notifications on your own. Setting the notificationBar property to null will deactivate the notification bar.
FelgoMultiplayer then automatically opens the chat view for every push notification it receives.
Note: The behavior described above only applies if handleNotificationInternal is activated, which is the default setting. Otherwise the notifications won't be handled at all. The notificationReceived signal is emitted in every case, so it is possible to still react to notifications with your own implementation.
To achieve a balanced matchmaking system and thus a good user experience, you can use a ranking mechanism that matches users with the same level. Each user has a ranking value associated with its profile. This value is used to join the best available room with a ranking within +/- joinRankingIncrease of the user's ranking. If no room is found the constraint gets relaxed and the join is retried. If afer maxJoinTries no suitable room was found a new one is created.
The ranking of the room is the average of all joined players.
To disable this ranking mechanism set the rankingStrategy to NoRanking.
See also rankingStrategy, NoRanking, and SimpleRanking.
This read-only property holds the MultiplayerUser object of the player who is allowed to take his turn.
If this read-only property is true, the local player is the leader of the game.
|
appKey : string |
Set this property to the multiplayer key of the Felgo Game Network. This key can be found in the Felgo Game Network Dashboard.
|
appVersion : string |
Set this property to your multiplayer app version. Only players with the same appVersion can play together. This is useful if you want to prevent players with older and new versions of your multiplayer functionality to play together. For example, you could change the multiplayer message codes, or add or remove functionality. Another example is if you later add late join support to your game. In such use-cases, make sure to also change the appVersion to a new value.
The default value is "1.0.0".
Note: This appVersion has no connection to the system.appVersion you can set in the config.json file, AndroidManifest and iOS plist file. It only refers the the multiplayer app or API version. So even if you create multiple updates of your game, if you do not touch the multiplayer functionality and are compatible with older game versions, you can keep the appVersion at the same value.
This read-only property holds the numbers of available player slots. It gets calculated by playerCount - the number of invited players - the number of connected players. If this value is 0, there are no more free slots and the game cannot be joined any more until a player leaves the game.
See also gameOpenForLateJoin.
|
[read-only] chatView : variant |
This read-only property is set to the ChatView of the game's MultiplayerView. If the multiplayerView was not set or found this property is undefined.
This read-only array property contains the userId strings of the currently connected players (i.e the players which have joined the room). Example value is ["4191062", "4189148"]. The initial value is
undefined.
|
customFilterProperties : var |
Set a JS object with properties named "C2" up to "C9" that will be used as filter properties for new games. The properties will be available to all connected players via getCustomGameProperties().
To only join rooms with certain filter properties set, use the filterSqlQuery property.
This property was introduced in Felgo 2.10.0.
|
enableLateJoin : bool |
Set this property to true if you want to allow players to join a running multiplayer game, which is not full with human players yet. It is disabled by default.
Note: You need to support synchronizing your game state in onPlayerJoined to support late joins. Ideally, use the sendMessage() function to send your current game state to the newly joined player. For more infos, see the multiplayer demos & examples.
|
[read-only] enabledPlayerCount : int |
This read-only property holds the number of enabled players, which is the maximum number of players that can be in the game.
|
endGameMessageId : int |
This property contains the message code which is used to send a message to inform all players that a game was ended. The default value is 131. Using the same id in messages you send with sendMesssage() leads to unwanted behavior, thus avoid using this code.
This property was introduced in Felgo 2.9.1.
|
fewRoomsThreshold : int |
This property contains the threshold of how many rooms are considered few rooms. If fewer than this number of rooms exist for the game the ranking constraint for joining rooms is relaxed with 2 * joinRankingIncrease. This allows to match rooms even if only a few rooms exist.
The default threshold is 5.
|
filterByValues : bool |
Set this to true to filter by the values of customFilterProperties.
If this is set to true, filterSqlQuery does not need to be set and will be ignored, the query will be generated by the keys and values of customFilterProperties.
This property was introduced in Felgo 2.10.0.
|
filterSqlQuery : string |
When a room is joined, this query is used to filter by the customFilterProperties.
This property was introduced in Felgo 2.10.0.
|
[read-only] friendSelectorView : variant |
This read-only property is set to the FriendsSelectorView of the game's MultiplayerView. If the multiplayerView was not set or found this property is undefined.
|
[read-only] friendsView : variant |
This read-only property is set to the FriendsView of the game's MultiplayerView. If the multiplayerView was not set or found this property is undefined.
|
[read-only] gameCountOnServer : int |
Count of games currently in use (includes invisible and full rooms, so it doesn't match lobby list). This property is available in the states lobby and game, which means after joinLobby(), joinOrCreateGame(), joinGame() or createGame() was called. The property automatically updates while one of these states is active, so property bindings are possible.
This property was introduced in Felgo 2.10.0.
This read-only property is set to true if the signal gameStarted has been emitted and marks that the actual game is in progress. It is
false initially.
Set this property to the id of the FelgoGameNetwork item in your game.
By default, it will be set to the id gameNetwork if one is found in the project. Otherwise it is undefined.
This example shows how to use it:
GameWindow { // ... FelgoGameNetwork { id: myGameNetwork multiplayerItem: myMultiplayer // ... } FelgoMultiplayer { id: myMultiplayer gameNetworkItem: myGameNetwork // ... } }
This read-only property holds if the game is available for players joining in, also when the game was already started.
See also enableLateJoin and forceStartGame().
|
handleNotificationInternal : bool |
Set this property to false if push notifications should not be handled by the framework, the default value is true.
If a notification is received and handled internally, a notificationBar is displayed to show the notification. Alternatively, you may set the notificationBar to null to automatically open the chat view for every incoming notification.
If handleNotificationInternal is set to false, internal notification handling is deactivated completely.
Note: This also means that the inbox or chat view do not refresh automatically when new messages arrive. This is acceptable as long as you don't use these views. To disable all notification handling except the automatic refresh for these views, specify an empty dummy notificationBar instead of deactivating handleNotificationInternal completely.
The notificationReceived signal is emitted at all times if a notification is received.
See also showChat(), notificationReceived, and notificationBar.
|
[read-only] inboxView : variant |
This read-only property is set to the InboxView of the game's MultiplayerView. If the multiplayerView was not set or found this property is undefined.
This read-only property is set to true when the FelgoMultiplayer has been initialized and a room was joined successfully. It is false by default and will
be set when initFinished is emitted.
See also initFinished.
|
inviteMessage : string |
Set this property to the desired invite message. The invite message will appear on the invites list of the invited player. The default message is: "Lets Play a Game!"
|
invitees : var |
Set this property to invite other Felgo Game Network players to play your game. The format of the data can either be an array of MultiplayerUser objects or an array of Felgo Game
Network Player IDs. By default it holds an empty array.
|
[read-only] invitesView : variant |
This read-only property is set to the InvitesView of the game's MultiplayerView. If the multiplayerView was not set or found this property is undefined.
|
joinRankingIncrease : int |
This property contains the amount by which the joining constraint gets relaxed if no room matched the current constraint. The first join is done with the users current ranking +/- joinRankingIncrease.
The default value is 100.
|
latencySimulationTime : int |
Allows to test latency issues with Multiplayer. The default value is 0 and thus no latency simulation is applied. Set it to a value in milliseconds.
Internally, every multiplayer message sent with sendMessage() is sent after this delay.
This property was introduced in Felgo 2.9.1.
This read-only property is set to the MultiplayerUser object of the player who is the leader of the game.
This read-only property is set to the MultiplayerUser object of the local player.
|
[read-only] matchmakingView : variant |
This read-only property is set to the MatchMakingView of the game's MultiplayerView. If the multiplayerView was not set or found this property is undefined.
|
maxJoinTries : int |
This property contains the number for join retries before a new room gets created. With each retry the ranking constrain gets relaxed by joinRankingIncrease.
The default value is 5.
See also joinRankingIncrease.
|
multiplayerView : variant |
Set this property to specify the MultiplayerView that handles the default UI for accessing the multiplayer features. The default value is undefined.
If this read-only property is true the local player is allowed to take their turn.
|
nextTurnMessageId : int |
This property contains the message code which is used to send a message which automatically triggers the next turn. The default value is 128. Using the same id in normal messages might lead to unwanted behavior.
See also sendMessage(), sendNextTurnMessage(), sendPreviousTurnMessage(), triggerNextTurn(), and triggerPreviousTurn().
|
notificationBar : var |
When a push notification arrives, the FelgoMultiplayer item automatically displays a notification bar to show the message if the chat view is not opened. After a few seconds, the notification will disappear automatically. Clicking the notification opens the chat view.

Note: This default NotificationBar is created as a sibling of FelgoMultiplayer and will fill the width of its parent. In order to use the whole window width for the notification bar, it is required to always add FelgoMultiplayer as a child of the GameWindow.
Alternatively, you may specify a custom NotificationBar item to replace the default navigation bar and handle notifications on your own. Setting this property to null
will deactivate the notification bar. FelgoMultiplayer then automatically opens the chat view for every push notification it receives.
Note: The behavior described above only applies if handleNotificationInternal is activated, which is the default setting. Otherwise the notifications won't be handled at all. The notificationReceived signal is emitted in every case, so it is possible to still react to notifications with your own implementation.
See also showChat(), notificationReceived, and handleNotificationInternal.
|
playerCount : int |
This property sets the amount of players that are able to play in a game. By the default the playerCount is 0, so always set the required number of players for your game.
|
[read-only] playerCountOnMasterServer : int |
Count of players on Master server (looking for game). This property is available in the states lobby and game, which means after joinLobby(), joinOrCreateGame(), joinGame() or createGame() was called. The property automatically updates while one of these states is active, so property bindings are possible.
This property was introduced in Felgo 2.10.0.
|
[read-only] playerCountOnServer : int |
Count of players currently online on Game servers. This property is available in the states lobby and game, which means after joinLobby(), joinOrCreateGame(), joinGame() or createGame() was called. The property automatically updates while one of these states is active, so property bindings are possible.
This property was introduced in Felgo 2.10.0.
|
playerEnabledChangedMessageId : int |
This property contains the message code which is used to send a message to inform all players that an open player slot was enabled or disabled.
This property was introduced in Felgo 2.10.0.
|
playerInvitedMessageId : int |
This property contains the message code which is used to send a message to inform all players that a player was invited into the game.
This property was introduced in Felgo 2.10.0.
|
playerUninvitedMessageId : int |
This property contains the message code which is used to send a message to inform all players that a player was uninvited from the game.
This property was introduced in Felgo 2.10.0.
This read-only property holds a array of MultiplayerUser objects representing the current state of players in the game. It also includes players controlled by the UI and matches the specified playerCount.
|
previousTurnMessageId : int |
This property contains the message code which is used to send a message which automatically triggers the previous turn. The default value is 128. Using the same id in normal messages might lead to unwanted behavior.
See also sendMessage(), sendNextTurnMessage(), sendPreviousTurnMessage(), triggerNextTurn(), and triggerPreviousTurn().
|
pushItem : Item |
This property can be used to specify a custom OneSignal item to be used by the FelgoMultiplayer component to handle push notifications. If no custom pushItem is used, it is enough to specify the pushKey instead to receive push notifications. The pushItem then points to the internal OneSignal item of FelgoMultiplayer.
In either case you may use the notificationReceived signal to handle incoming notifications.
See also pushKey and notificationReceived.
|
pushKey : string |
Set this property to the push key of Felgo Game Network. This key can be found in the Felgo Game Network Dashboard. If no key is specified push is disabled, unless you set a custom OneSignal pushItem. In either case you may use the notificationReceived signal to handle incoming notifications.
See also pushItem and notificationReceived.
|
rankingStrategy : var |
This property is used to specify a strategy to rank players. It is set to SimpleRanking by default.
See also SimpleRanking and NoRanking.
|
region : string |
This property holds the region of the servers where you are connecting to. The default value is "eu". You can keep the region default setting if you do not have hard real-time requirements and latency issues
like in card games. If your players are all over the world and need low latency, you should set the region to the closest region of your users.
For this property to affect matchmaking it needs to be set before any calls to joinLobby(), joinGame(), joinOrCreateGame() and createGame().
See here for more information how to find your region and how to choose the server with lowest latency: http://doc.photonengine.com/en/realtime/current/reference/regions
Note: If your players are in different regions, they will not be able to play with each other.
|
restartGameMessageId : int |
This property contains the message code which is used to send a message to inform all players that a game was restarted. The default value is 130. Using the same id in messages you send with sendMesssage() leads to unwanted behavior, thus avoid using this code.
This property was introduced in Felgo 2.9.1.
See also restartGame() and gameStarted.
|
room : string |
This property is used to specify the room which will be created or should be joined. It is set internally in the ChatView, when the Game Invite button is clicked.
If no room is specified the room will be generated and is set when a room was successfully joined or a new one got created.
You can also read the room name if the FelgoMultiplayer state currently matches stateEnum.game, stateEnum.lobby or stateEnum.room, as it is valid then. The room value is reset to the default value, an empty string, when the state changes to stateEnum.uninitialized or stateEnum.failed.
See also joinGame() and createGame().
|
[read-only] rooms : var |
Returns the list of rooms available in the current lobby.
This property is available in the states lobby and game, which means after joinLobby(), joinOrCreateGame(), joinGame() or createGame() was called. The property automatically updates while one of these states is active, so property bindings are possible.
This property contains a JavaScript array with the following data model:
[ { "name":"<room-name>", "isOpen":<room open for joining?>, "playerCount":<number of players in room>, "maxPlayers":<max number of players>, "_customProperties":{ <custom room properties> }, <some internal properties> }, { <next room> }, ... ]
The name property of a room object can be used with the room property to choose a specific room to join with the function joinGame().
This property was introduced in Felgo 2.12.1.
See also room.
|
[read-only] singlePlayer : bool |
It is possible to play a multiplayer game offline. No other players can join a single player game and the leader is responsible for making AI moves for all the opponents. To start a single player game use createSinglePlayerGame().
Certain multiplayer features are then available even if the player has no Internet connectivity: triggerNextTurn(), triggerPreviousTurn(), leaderPlayer, activePlayer, amLeader, connected
This property was introduced in Felgo 2.9.1.
See also createSinglePlayerGame() and leaveGame().
|
socketTimeoutMs : int |
Allows to set a timeout for the multiplayer connections.
FelgoMultiplayer periodically sends ping messages to the game server. If no response is received within socketTimeoutMs milliseconds, the connection is closed.
Use this to prevent clients with slow connections slowing down the entire game.
Set socketTimeoutMs to 0 to disable the timeout.
This property was introduced in Felgo 2.17.0.
|
startGameWhenReady : bool |
If this property is set to true the signal gameStarted will be emitted as soon as the playersReady signal has been emitted after all players have joined an opened game. If you leave this property at the default setting false, the leader needs
to call forceStartGame() manually from the matchmaking view to start the game.
See also gameStarted and playersReady.
|
[read-only] stateEnum : MultiplayerState |
This readonly property holds all possible state values of FelgoMultiplayer:
It may be used for checking the current state with the isInState() function.
See also isInState().
|
[read-only] stateInternal : int |
Holds the integer identifier of the internal state. Can be used to check connection state of client.
This property was introduced in Felgo 2.14.0.
See also stateInternalName.
|
[read-only] stateInternalName : string |
Holds the name of the internal state. Can be used to check connection state of client.
This property was introduced in Felgo 2.14.0.
See also stateInternal.
|
turnMessageResponseId : int |
This property contains the message code which is used to send a message from the leader to inform all players that a new turn was triggered. The default value is 127. Using the same id in normal messages might lead to unwanted behavior.
See also sendMessage(), sendNextTurnMessage(), sendPreviousTurnMessage(), triggerNextTurn(), and triggerPreviousTurn().
|
useRankingBasedMatchmaking : bool |
This property determines if match-making is done based on ELO ranking.
When set to true, the functions joinGame() and joinOrCreateGame() will only join rooms created by players with similar ELO ranking as the local user (see GameNetworkUser::ranking). First it tries to join a room of a player with the exact same ranking, then increasing the variance up to a difference of joinRankingIncrease times maxJoinTries.
When set to false, the functions joinGame() and joinOrCreateGame() will join any random game by any user.
The default value is true.
This handler is called if a client error occurs in the photon multiplayer service.
The errorCode parameter holds the integer identifier of the error.
The errorMessage parameter holds the error message string.
You can also use the signal for handling server disconnection. A server disconnect might happen if the user is taking a phone call (i.e. he is leaving the game) and then returns to the game after more than 10 seconds. To prevent other players from waiting for the idle player, the player gets disconnected.
Note: The corresponding handler is onError.
This signal was introduced in Felgo 2.14.0.
See also stateInternal and stateInternalName.
This handler is called when the method endGame() was called. If it was called by the leader, this signal is called instantly. On the clients, the message is first sent to the players by the leader and when they receive it, it gets called.
Note: The corresponding handler is onGameEnded.
This signal was introduced in Felgo 2.9.1.
See also endGame(), gameStarted, and restartGame().
This handler is called after the current game has been left with the room as parameter.
The additional parameter kicked is true if the player was kicked from the room and false if the player left the room manually.
Note: The corresponding handler is onGameLeft.
This handler is called after custom game properties got changed. You can access them with changedGameProperties and detect if the change came from the leader or client with the boolean property byClient.
An example value for changedGameProperties is "gameStarted":true,"initialPlayerIds":["1"].
Note: The corresponding handler is onGamePropertiesChanged.
See also getCustomGamePropertyOrElse() and setCustomGameProperty().
This handler is called when the methods forceStartGame() or restartGame() has been called.
It is also called if startGameWhenReady is true and the signal playersReady has
been emitted. This handler signals the start of a game. After this handler has been called the property gameInProgress is true. This handler is
called on all FelgoMultiplayer players which have joined the same room.
Note: The corresponding handler is onGameStarted.
See also forceStartGame(), joinGame(), restartGame(), endGame(), playersReady, and startGameWhenReady.
This handler is called if the initialization of the game has failed and the room has not been joined.
The parameter reason describes what went wrong during the initialization.
Note: The corresponding handler is onInitFailed.
See also createGame() and joinGame().
This handler is called if the initialization of the game has succeeded and the room has been joined successfully. After this signal has been received the game can be started with forceStartGame().
Note: The corresponding handler is onInitFinished.
This handler is called when the players in invitees have been invited successfully and the room is set.
Note: The corresponding handler is onInvitesSent.
See also sendInvites().
This handler is called when a message has been received which has been sent by another player via sendMessage().
Each message has a code that lets you distinguish different types of messages and contains a message data object. The player parameter holds the MultiplayerUser that sent the message.
Note: The corresponding handler is onMessageReceived.
See also sendMessage().
This handler is called after a turn has started for the local player.
Note: The corresponding handler is onMyTurnStarted.
See also getPlayerForUserId().
This handler is called when a push notification is received. To receive push notifications, either specify a pushKey or a pushItem.
message parameter contains the notification text.additionalData object holds more information like the sender id (additionalData.sender) and name (additionalData.sender_name) or the title
(additionalData.title).true if the app was in the foreground when the notification was received, otherwise false.When handleNotificationInternal is set to true, FelgoMultiplayer automatically displays a
notificationBar for incoming notifications.
Note: The corresponding handler is onNotificationReceived.
This handler is called if any of the properties of a player have changed.
The player parameter is the MultiplayerUser object which has changed.
Note: The corresponding handler is onPlayerChanged.
See also getPlayerForUserId().
This handler is called after a player has joined the game. The players list is updated automatically.
The player parameter holds the MultiplayerUser who joined the game.
Note: The corresponding handler is onPlayerJoined.
See also getPlayerForUserId().
This handler is called after a player has left the game. If the current leader of the game has left a new leader will be elected. The Player with the lowest userId will be the new leader.
The player parameter holds the MultiplayerUser who has left the game. The userId of the player who left is available with player.oldUserId.
Note: The corresponding handler is onPlayerLeft.
This handler is called after all players have joined the game and are waiting for the game to start. This handler can be triggered manually to allow the start of games where not all players have joined. This signal will be emitted on all FelgoMultiplayer instances which have joined the same room.
Note: The corresponding handler is onPlayersReady.
This handler is called whenever a new turn has started.
The playerId parameter is the Felgo Game Network Player ID of the currently active player.
Note: The corresponding handler is onTurnStarted.
See also getPlayerForUserId().
Returns the number of currently open rooms which have the supplied custom game properties. This function only returns meaningful results in the states lobby and game, which means after joinLobby(), joinOrCreateGame(), joinGame() or createGame() was called.
The parameter properties is a javascript object with custom game properties to be compared with the open rooms, example:
multiplayer.countOpenRoomsWithProperties({C2: 5})
To count the number of open rooms started with the property C2 set to 5 (using customFilterProperties or setCustomGameProperty).
To count the total number of open rooms, the parameter properties can be left empty.
This method was introduced in Felgo 2.12.1.
Call this function to create a new game. The parameter sendInvitesToPlayers determines whether invites should be sent to other players. If no value is specified invites will be sent.
See also leaveGame(), joinGame(), joinLobby(), room, invitees, and invitePlayers().
Call this function to create an offline single player game. To check whether the player is currently running a single player game, use the singlePlayer property. Call leaveGame() to stop the single player game.
In a single player game, certain multiplayer features are available even if the player has no Internet connectivity: triggerNextTurn(), triggerPreviousTurn(), leaderPlayer, activePlayer, amLeader, connected
See also singlePlayer and leaveGame().
Disable the player slot at the specified index. This only works if you are the leader player, and if the player slot is currently enabled and no player is connected to this slot. If an invitation exists for this slot, the invitation is removed.
See also enablePlayer().
Enable the player slot at the specified index. This only works if you are the leader player and the player slot is currently disabled.
See also disablePlayer().
Sends a new message with endGameMessageId and causes a call of the gameEnded signal on both leader and clients. This function is useful if you want to end a running game with your current players but keep the room open for new plays.
After endGame(), the leader can start restartGame() to then start a new game again with the current players.
This method was introduced in Felgo 2.9.1.
See also gameEnded and restartGame().
Call this function to start the game even if not all players have joined the game.
If keepRoomOpen is set to true, you can allow players to join an already started game later on in the game. This might be useful for longer lasting matches. By default, keepRoomOpen is true.
Note: If you want to support late joining, you need to add a syncing code when a new player joins the game.
If you call this function for an already running game, the gameStarted signal will only be called for the leader. Use the restartGame() function instead for restarting a running game.
See also gameStarted.
Returns the current map of all game properties. Returns for example: "anonymousPlayers":true, "C0": 0
See also getCustomGamePropertyOrElse().
Returns the value of a custom game property.
See also setCustomGameProperty() and gamePropertiesChanged.
Call this function to get the player object for a specified Felgo Game Network Player ID.
See also MultiplayerUser.
Invite players into the game.
The parameter is a list of objects of type {userId: <user-id>, name: <display-name>}} containing the players that should be invited.
Players not in the list will be removed if they have already been invited.
Players in the list that are already invited or connected to the game will not be sent an invitation again.
This only works if you are the leader player and a game was created or joined before so the other players can join your room. The initialized property is
true in that case.
Otherwise, calling this function only updates the available player slots and the invitees. This allows to configure the match before actually creating it. The actual game invites are not sent until the game is created in that case.
See also uninvitePlayer() and createGame().
Use this function to check the state of FelgoMultiplayer. Allowed state values are available with the stateEnum property.
FelgoMultiplayer { // usage example, e.g. property that shows whether the current state is stateEnum.game property bool isGameState: isInState(stateEnum.game) }
See also stateEnum.
Call this function to join a game specified in the room property. If no room is specified a random room will be joined. If the room has been joined successfully initFinished will be emitted otherwise initFailed will be emitted.
See also leaveGame(), joinOrCreateGame(), createGame(), joinLobby(), room, initFinished, and initFailed.
Call this function to join the matchmaking lobby but not join or create a game.
After the lobby was joined, the list of available rooms in the lobby will become available at rooms and information about the server is available using the properties playerCountOnServer, playerCountOnMasterServer and gameCountOnServer.
The lobby is also joined automatically before a game is to be joined or created, so a call to this method is not necessary if your game does not need to list the available rooms.
This method was introduced in Felgo 2.12.1.
See also leaveGame(), joinGame(), joinOrCreateGame(), createGame(), room, and invitees.
Call this function to create and join a game. When invitees are specified the specified players get invited into the same room.
See also leaveGame(), joinGame(), createGame(), joinLobby(), room, and invitees.
Use this function to execute code only if the local player is currently the leader of the game.
This is an example on how to use it:
// ... multiplayer.leaderCode(function(){ gConsole.log("Only executed if current player is leader.") }) // ...
Call this function to leave an already joined game. When the game was left successfully the signal gameLeft will be emitted. After the function is called the
property gameInProgress is set to false. If the player was running a single player game singlePlayer is also returned to false.
This function also leaves the lobby in case joinLobby() was called but no game was joined.
See also singlePlayer, gameInProgress, and gameLeft.
Sends a new message with restartGameMessageId and causes a call of the gameStarted(gameRestarted) signal on both leader and clients with the gameRestarted parameter set to true. This function is useful if you want to restart a running game with your current players.
If you have a "Game Over" like state before restarting, consider calling the endGame() function before.
Note: To prevent cheating, it is advisable to only call this function if you are the leader, i.e. when amLeader is true.
This method was introduced in Felgo 2.9.1.
See also gameStarted and endGame().
Call this function to send invites for a game to the players stored in invitees. The room property will be set to the room returned from the server. The content of the property inviteMessage is used as text for this invite.
See also invitees, room, and inviteMessage.
This function sends messages to all other connected players. The code specifies the type of message and the message itself can be any object. Reserved codes by Felgo Multiplayer are nextTurnMessageId, previousTurnMessageId and turnMessageResponseId. You can also customize these codes if you want to use them in your game.
See also messageReceived.
This function sends messages to all other connected players. This method does not take a code as parameter since the nextTurnMessageId property is used to specify the code of this message type. The message parameter can be any object. This method also triggers a new turn when sent.
See also messageReceived and nextTurnMessageId.
This function sends messages to all other connected players. This method does not take a code as parameter since the previousTurnMessageId property is used to specify the code of this message type. The message parameter can be any object. This method also triggers a new turn when sent.
See also messageReceived and previousTurnMessageId.
Set a custom game property that is forwarded to all other players. The change will be available with gamePropertiesChanged.
See also getCustomGamePropertyOrElse() and gamePropertiesChanged.
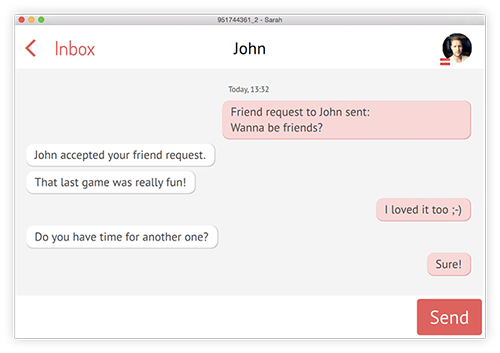
Call this function to show the GameNetworkView ChatView.
The default view looks like the following image.

Call this function to show the GameNetworkView FriendSelectorView.
The default view looks like the following image.

Call this function to show the GameNetworkView FriendsView.
The default view looks like the following image.

Call this function to show the GameNetworkView InboxView.
The default view looks like the following image.

Call this function to show the GameNetworkView InvitesView.
The default view looks like the following image.

Call this function to show the GameNetworkView MatchMakingView.
The default view looks like the following image.

Call this function to trigger a new turn with the next player. This function sends a message to all players to inform them that a new turn has started. Turns are triggered from the leader by sending a special message(turnMessageResponseId) to all the players so they know a new turn has started. To trigger a new turn from a normal player another special message(nextTurnMessageId) is sent and the leader triggers a new turn.
Call this function to trigger a new turn with the previous player. This function sends a message to all players to inform them that a new turn has started. Turns are triggered from the leader by sending a special message(turnMessageResponseId) to all the players so they know a new turn has started. To trigger a new turn from a normal player another special message(previousTurnMessageId) is sent and the leader triggers a new turn.
Remove an existing invitation at the specified player slot.
This only works if you are the leader player.
See also invitePlayers().