
How to make a game like Pong with Felgo - Paddles How to make a game like Pong with Felgo - Menus
How to make a game like Pong with Felgo - HUD
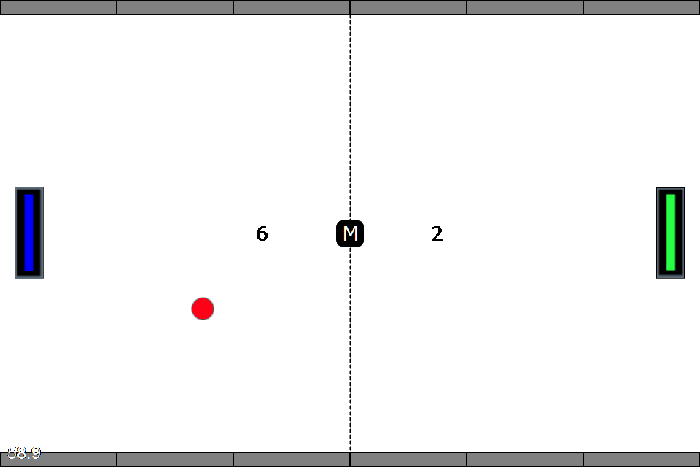
The HUD is usable to display all information which is necessary for the player during the game session. In VPong the scores of the players should be displayed at any time. After creating a HUD.qml in the qml directory, following code can be used to display two scores and a menu button in a row in the middle of the screen. The text binding for some hud elements prove, how important alias names are. They are used to get access to other elements in code.
import QtQuick 2.0 import Felgo 4.0 // Using a row is suitable because all HUD elements are in one row Row { // Left Item for the score of the left player Item { width: 60 height: hud.height Text { text: player1.score font.pixelSize: 14 font.family: fontHUD.name color: "black" anchors.centerIn: parent } } // A simple menu button which will enables the in-game menu Item { width: 60 height: hud.height Text { text: "M" font.pixelSize: 14 font.family: fontHUD.name color: "white" anchors.centerIn: parent } MouseArea { anchors.fill: parent onClicked: { } } } // Right Item for the score of the left player Item { width: 60 height: hud.height Text { text: player2.score font.pixelSize: 14 font.family: fontHUD.name color: "black" anchors.centerIn: parent } } }
Now the HUD needs to be added in the FelgoScene.qml directly after the level instance.
... Level { id: level // The logical size needs to be set to provide it for all child objects width: parent.width height: parent.height } HUD { id: hud height: 60 anchors.centerIn: parent } ...
The scores are counted and displayed correctly now.

How to make a game like Pong with Felgo - Paddles How to make a game like Pong with Felgo - Menus

As part of the free Business evaluation, we offer a free welcome call for companies, to talk about your requirements, and how the Felgo SDK & Services can help you. Just sign up and schedule your call.
Sign up now to start your free Business evaluation:

