
Default UI for FelgoGameNetwork and FelgoMultiplayer features like user profiles, leaderboard or chat. More...
| Import Statement: | import Felgo 3.0 |
| Since: | Felgo 2.14.1 |
| Inherits: |
Many successful apps allow users to interact, compete or build social relationships. Features like an in-app chat, a friend system or leaderboards help to increase app retention and engagement rates. This applies for games as well as apps. The SocialView makes it easy to add such features. It takes advantage of ready-made services and also offers e.g. user profiles & authentication, cloud storage and much more.
A cloud-based backend and easy-to-use client QML components build the core of the view. The SocialView integrates these cloud services so you can use them in your app. Among many other features, the SocialView services include:
For a quick-introduction to the most important features, you can have a look at the SocialView Video Tutorial:
This video tutorial shows how to create cross-platform apps with user accounts & profiles, leaderboards, an in-app chat and custom user details stored in the cloud.
Game Network and Multiplayer | 10min | Advanced
See How to Add Chat Service and Cross-Platform Leaderboard with User Profiles to Your iOS or Android App for more information and the full example code.
The Qt World Summit Conference App example app shows how to integrate the SocialView features and enriches them with custom styling and pages.

The full project source code is available for you on GitHub.

The SocialView offers a flexible usage for both games and apps. You can add user profiles, leaderboards or the messaging and friend system to any project.
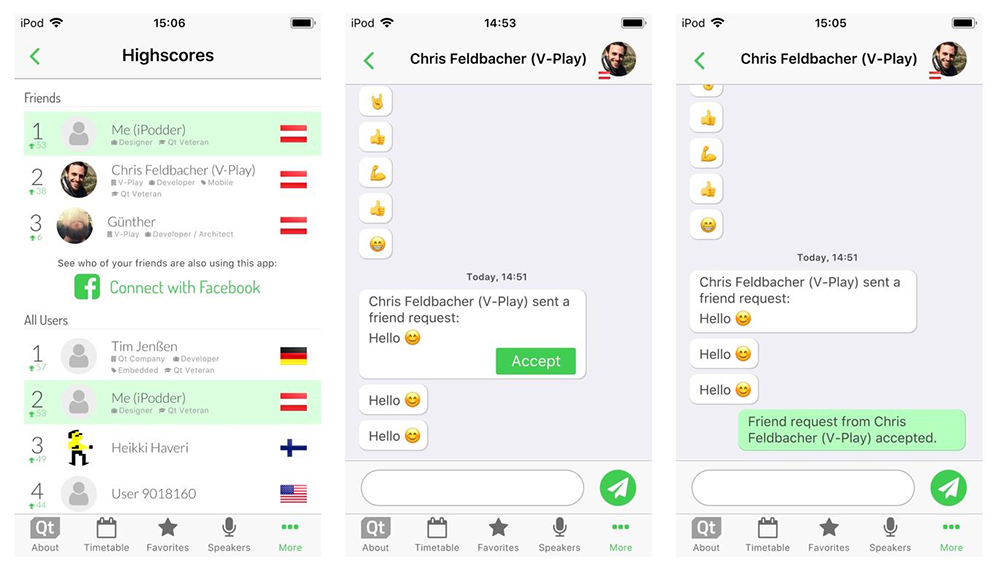
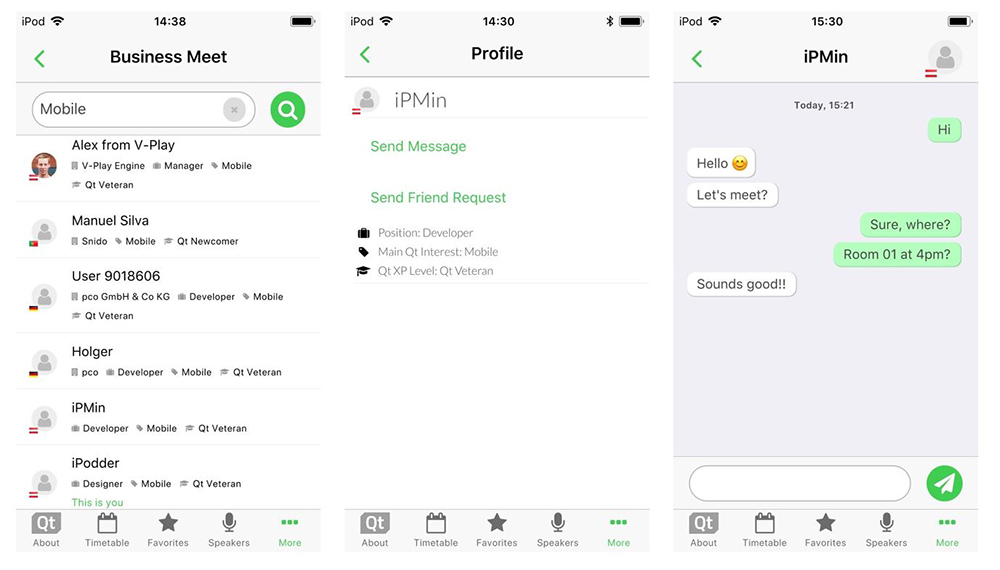
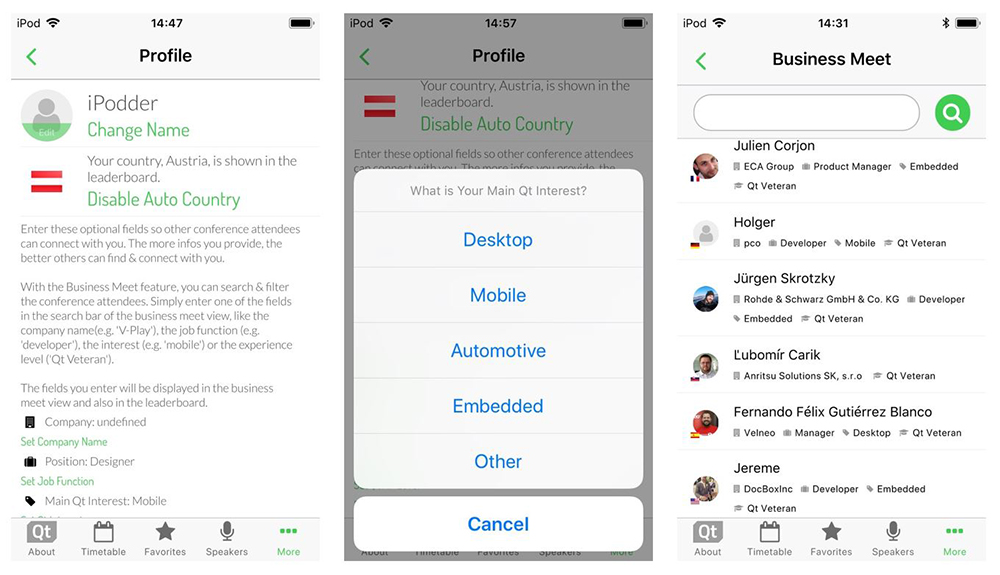
The view contains several pages that each cover a certain use-case:
If not specified otherwise, it shows the user profile of the logged-in user by default. This is how a minimum example setup for a full-featured SocialView integration looks like in QML:
import Felgo 3.0 GameWindow { FelgoGameNetwork { id: gameNetwork gameId: 285 secret: "AmazinglySecureGameSecret" multiplayerItem: multiplayer } FelgoMultiplayer { id: multiplayer appKey: "dd7f1761-038c-4722-9f94-812d798cecfb" pushKey: "a4780578-5aad-4590-acbe-057c232913b5" gameNetworkItem: gameNetwork } SocialView { id: socialView gameNetworkItem: gameNetwork multiplayerItem: multiplayer } }
No extra code needed. The view also is a full-featured NavigationStack type by itself. So you can configure the initialPage or e.g. push the default leaderboard with simple call to:
socialView.push(socialView.leaderboardPage)
This is the perfect way for integrating the view to Felgo Games.
The SocialView contains several individual social pages. They are independent pages, but linked to the SocialView behind the scenes. Each page can work with any NavigationStack layout you might use in your existing Felgo App.
The following code snippet creates an app with two separate navigation tabs. One for the user profile, and one for showing the inbox of the friend and messaging service:
import Felgo 3.0 App { FelgoGameNetwork { id: gameNetwork gameId: 285 secret: "AmazinglySecureGameSecret" multiplayerItem: multiplayer } FelgoMultiplayer { id: multiplayer appKey: "dd7f1761-038c-4722-9f94-812d798cecfb" pushKey: "a4780578-5aad-4590-acbe-057c232913b5" gameNetworkItem: gameNetwork } SocialView { id: socialView gameNetworkItem: gameNetwork multiplayerItem: multiplayer visible: false // hide social view, as we show the pages on custom NavigationStacks instead } // main navigation Navigation { // first navigation item: Profile NavigationItem { title: "Profile" icon: IconType.user NavigationStack { initialPage: socialView.profilePage } } // second navigation item: Chat Inbox NavigationItem { title: "Chat" icon: IconType.comment NavigationStack { initialPage: socialView.inboxPage } } } }
This already shows the flexible usage possibilities of the view. The approach in the above example works with the page properties of the SocialView. This is the fastest way for adding e.g. the own user profile or the default leaderboard to your app navigation.
You can also show a different user profile or leaderboard. The SocialView provides functions that let you pass your desired settings. For example, the following call displays the profile of a certain user:
socialView.pushProfilePage(gameNetworkUser, targetNavigationStack)
The function also allows to specify the target NavigationStack for adding the page. Similar functions exist for all available SocialView pages. So you can integrate the social pages anywhere in your app!
Each project is different and has its own unique style. To add your own style to the view, there are several customization options you can use. They allow to:
The Felgo Apps types build the core of the customizable SocialView UI. This means, it also comes with a native look and feel for Android and iOS and e.g. offers a native back navigation.
The SocialView offers several properties for the general look of all social pages. It is possible to customize used fonts and colors to match your project style with a few lines of code.
The view tint matches the configured color of your app theme by default. No further adjustments needed if this is the color of your choice for the social pages.
The following example disables the user country feature and sets an orange tint. It also switches to the configured theme font instead of the default social view font:
SocialView { gameNetworkItem: gameNetwork multiplayerItem: multiplayer // custom styling tintColor: "orange" tintLightColor: Qt.lighter(tintColor, 1.2) countryCodeEnabled: false bodyFontName: Theme.normalFont.name headerFontName: Theme.normalFont.name }
The Felgo Game Network service allows to store project-specific data of your users. In your app, this data is available with the GameNetworkUser::customData property. The Qt World Summit demo app also sets this field to store personal information, e.g. the Qt interest, on the profile page.

But how can you display the UI for editing or showing this information in the user profile?
The SocialUserDelegate type lets you provide the full QML code of such additions. It is set up to represent a single GameNetworkUser, which the view displays in the social pages.
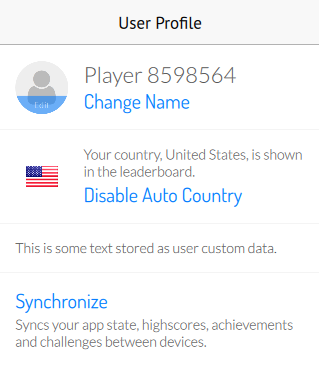
Let’s say you allow users to enter a custom description text somewhere in your app, which you store as custom data. This simple code snippet allows you to display the description in the user profile:
SocialView { id: socialView gameNetworkItem: gameNetwork multiplayerItem: multiplayer // show custom user data in profile profileUserDelegate: SocialUserDelegate { AppText { text: gameNetworkUser.customData x: dp(Theme.navigationBar.defaultBarItemPadding) // add indent / padding width: parent.width-x font.pixelSize: sp(14) wrapMode: AppText.WrapAtWordBoundaryOrAnywhere // add social view style to text font.family: socialViewItem.bodyFontName color: socialViewItem.bodyColor } } }
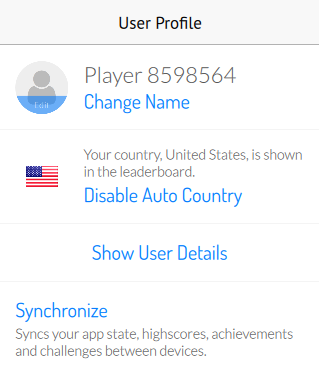
That is all you need! The new custom text now shows up in the user profile page:

The above example uses the profile user delegate, which is not set to a specific item by default. Other delegates for e.g. the leaderboard and inbox page are already predefined. Each delegate item represents a single user of the displayed list in this case.
To customize these user lists, you can overwrite the used delegates. This example replaces each score entry of the leaderboard with a custom QML item:
SocialView { id: socialView gameNetworkItem: gameNetwork multiplayerItem: multiplayer leaderboardUserDelegate: SocialUserDelegate { height: col.height // show user name and score below each other Column { id: col anchors.centerIn: parent AppText { anchors.horizontalCenter: parent.horizontalCenter // center name horizontally text: gameNetworkUser.name } AppText { anchors.horizontalCenter: parent.horizontalCenter // center score horizontally // it is possible to access each response entry of the related API request using modelData text: "Score: " + modelData.value } } } }
The social delegate system is the perfect way to customize the social pages to your liking! But that is not all, you can even throw in completely custom social pages.
The ability to add your own delegates also opens another possibility. You can extend the view with custom social pages, which extend the new SocialPage base type. It works together with SocialView to:
Let’s upgrade the profile page and add a button. It will take us to a new social page, where we show the custom data of the user:
SocialView { id: socialView gameNetworkItem: gameNetwork multiplayerItem: multiplayer profileUserDelegate: SocialUserDelegate { id: userDelegate SocialViewButton { anchors.horizontalCenter: parent.horizontalCenter text: "Show User Details" onClicked: { // show custom social page and pass gameNetworkUser parentPage.navigationStack.push(userDetailPage, { gameNetworkUser: userDelegate.gameNetworkUser }) } } } }
For the custom page, we add a new Component based on SocialPage:
Component { id: userDetailPage SocialPage { // add a property for the user we want to show on the page property GameNetworkUser gameNetworkUser: null // show custom data AppText { text: gameNetworkUser.customData x: dp(Theme.navigationBar.defaultBarItemPadding) // add indent/padding width: parent.width-x font.pixelSize: sp(14) wrapMode: AppText.WrapAtWordBoundaryOrAnywhere // add social view style to text font.family: socialViewItem.bodyFontName color: socialViewItem.bodyColor } } }
This addition uses the profileUserDelegate to extend the profile page. It adds a button, which takes us to a new custom social page:

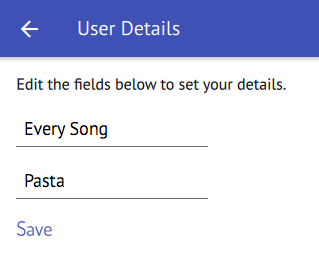
That page only shows the plain string text value of customData. But of course you could do much more. The following example extends the above code to allow saving the favorite song and food for each user. The userDetailPage now shows input fields to edit and store the data for the logged-in user. When viewing the profiles of other users, it just displays the stored values:
import Felgo 3.0 import QtQuick 2.9 App { FelgoGameNetwork { id: gameNetwork gameId: 285 secret: "AmazinglySecureGameSecret" multiplayerItem: multiplayer } FelgoMultiplayer { id: multiplayer appKey: "dd7f1761-038c-4722-9f94-812d798cecfb" pushKey: "a4780578-5aad-4590-acbe-057c232913b5" gameNetworkItem: gameNetwork } SocialView { id: socialView gameNetworkItem: gameNetwork multiplayerItem: multiplayer profileUserDelegate: SocialUserDelegate { id: userDelegate SocialViewButton { anchors.horizontalCenter: parent.horizontalCenter text: "Show User Details" onClicked: { // show custom social page and pass gameNetworkUser parentPage.navigationStack.push(userDetailPage, { gameNetworkUser: userDelegate.gameNetworkUser }) } } } } Component { id: userDetailPage SocialPage { title: "User Details" // add a property for the user we want to show on the page property GameNetworkUser gameNetworkUser: null // parse the JSON data stored in customData property, if it is set property var userCustomData: !!gameNetworkUser && !!gameNetworkUser.customData ? JSON.parse(gameNetworkUser.customData) : {} // for logged-in user, allow editing the custom fields Column { x: dp(Theme.navigationBar.defaultBarItemPadding) // add indent y: x // padding top width: parent.width-x spacing: x visible: gameNetworkUser.userId === gameNetworkItem.user.userId // only show if profile of logged-in user AppText { text: "Edit the fields below to set your details." } AppTextField { id: songInput text: !!userCustomData.song ? userCustomData.song : "" placeholderText: "Enter your favorite song." } AppTextField { id: foodInput text: !!userCustomData.food ? userCustomData.food : "" placeholderText: "Enter your favorite food." } SocialViewButton { text: "Save" onClicked: { var customData = JSON.stringify({ "song": songInput.text, "food": foodInput.text }) gameNetworkItem.updateUserCustomData(customData) } } } // for other users, show data of custom fields Column { x: dp(Theme.navigationBar.defaultBarItemPadding) // add indent y: x // padding top width: parent.width-x spacing: x visible: gameNetworkUser.userId !== gameNetworkItem.user.userId // only show if profile of other user AppText { text: "Favorite Song: "+(!!userCustomData.song ? userCustomData.song : "") } AppText { text: "Favorite Food: "+(!!userCustomData.food ? userCustomData.food : "") } } } } }
The detail page now allows to enter and store the custom data:

You can see all customization features in action with the Qt World Summit Conference App app on GitHub.
Now it is up to you to add customized social features to your apps – the SocialView is definitely the right tool for it!
|
bodyColor : color |
Set this property to match the view style with the color scheme of your application. The default color is #484848.
|
bodyFontName : string |
Set this property to specify a custom body font name. You can also use your own FontLoader object by setting bodyFontSource to "" and only specifying the font name instead.
|
bodyFontSource : string |
Set this property to specify custom font for regular text in SocialView. The default font is Lato-Light.ttf.
|
bodyLightColor : color |
Set this property to match the view style with the color scheme of your application. The default color is #9a9a9a.
|
chatPage : Component |
The default chat page component for showing or starting a chat with a certain user. It can be pushed to the SocialView or another NavigationStack instance. To show the chat for a specific user, setting the gameNetworkUser property is required, which is handled by the pushChatPage() function.
See also pushChatPage().
|
countryCodeEnabled : bool |
Set this property to enable displaying the country in the leaderboard and a country selector in the ProfileView.
|
deleteAccountEnabled : bool |
Set this property to true to provide users the option to delete their account on the profile page.
By default, this property is true.
This property was introduced in Felgo 2.17.0.
This property holds a reference to the FelgoGameNetwork item the view should work with. By default, it will be set to the id gameNetwork if one is found in the
project, or it is undefined if no such id is found.
This is an example how to use it:
// ... FelgoGameNetwork { id: myGameNetwork // other gameNetwork code here } SocialView { gameNetworkItem: myGameNetwork } // ...
|
headerFontName : string |
Set this property to specify a custom header font name. You can also use your own FontLoader object by setting headerFontSource to "" and only specifying the font name instead.
|
headerFontSource : string |
Set this property to a custom font for headlines in SocialView. The default font is Dosis-Regular.ttf.
|
higlightFriendPlayersWithColorEnabled : bool |
Set this property to enable a different color for friends in the global leaderboard view. In the friend-only leaderboard view, no coloring is used as all the other players are your friends anyway. By default, this property
is set to true. You can customize highlight color with tintFriendPlayerHighlightColor.
|
iconFontName : string |
Set this property to specify a custom icon font name. You can also use your own FontLoader object by setting iconFontSource to "" and only specifying the font name instead.
|
iconFontSource : string |
Set this property to a custom font for icons in SocialView. The default font is fa.ttf.
|
inboxPage : Component |
The default inbox page component to show the current gameNetworkItem.inboxEntries. It can be pushed to the SocialView or another NavigationStack instance.
See also pushInboxPage().
|
inboxUserDelegate : Component |
Use this property to set a custom SocialUserDelegate for the inboxPage user list of previous conversations. Initially, the default inbox delegate is used, which can be replaced by overwriting this property.
|
[read-only] isLoading : bool |
As long as there are pending FelgoGameNetwork requests, this property is set to true. When all data is loaded it is false again. Use this property to
display a custom loading indicator while the view is loading data.
|
leaderboardPage : Component |
The default leaderboard page component for gameNetworkItem.currentActiveLeaderboard. It can be pushed to the SocialView or another NavigationStack instance. To show the scores for a different leaderboard or time frame, please use the pushLeaderboardPage() function.
See also pushLeaderboardPage.
|
leaderboardProfileEnabled : bool |
Setting this property to false disables navigation from the leaderbboard to the user profile when a user score entry is selected.
This property was introduced in Felgo 2.16.0.
|
leaderboardShowFriends : bool |
Setting this property to false hides the friends section from the leaderboard.
This property was introduced in Felgo 2.16.0.
|
leaderboardUserDelegate : Component |
Use this property to set a custom SocialUserDelegate for the leaderboardPage user list. Initially, the default leaderboard delegate is used, which can be replaced by overwriting this property.
This property holds a reference to the FelgoMultiplayer item the view should work with. By default, it will be the specified FelgoGameNetwork::multiplayerItem of the configured gameNetworkItem.
This is an example how to use it:
// ... FelgoGameNetwork { id: myGameNetwork // other gameNetwork config here multiplayerItem: myMultiplayer } FelgoMultiplayer { id: myMultiplayer // other multiplayer config here gameNetworkItem: myGameNetwork } SocialView { id: socialview gameNetworkItem: myGameNetwork multiplayerItem: myMultiplayer // optional, as gameNetworkItem.multiplayerItem is set automatically } // ...
|
newMessagePage : Component |
The default page component for searching users and starting a new chat. It can be pushed to the SocialView or another NavigationStack instance.
This property was introduced in Felgo 2.14.2.
See also pushNewMessagePage().
|
newMessageUserDelegate : Component |
Use this property to set a custom SocialUserDelegate for the newMessagePage search result list. Initially, the default user delegate is used, which can be replaced by overwriting this property.
This property was introduced in Felgo 2.14.2.
|
profilePage : Component |
The default profile page component of the logged-in user. It can be pushed to the SocialView or another NavigationStack instance. To show the profile for a different user, please use the pushProfilePage() function.
See also pushProfilePage().
|
profileUserDelegate : Component |
Use this property to set a custom SocialUserDelegate, which is then shown on the profilePage. There's no default profileUserDelegate configured by the view. This allows to e.g. show additional custom user data for the user profiles.
|
separatorColor : color |
Set this property to match the view style with the color scheme of your application. The default color is #f4f4f4.
|
tintColor : color |
Set this property to match the view style with the main tint color of your application. The default color matches the Theme::tintColor.
See also tintLightColor, tintUltraLightColor, bodyColor, bodyLightColor, and separatorColor.
|
tintLightColor : color |
Change this property to set the view style to a lighter version of the tint color. The default color matches the Theme::tintLightColor.
See also tintColor, tintUltraLightColor, bodyColor, bodyLightColor, and separatorColor.
|
tintUltraLightColor : color |
Set this color to an even lighter version of the tintColor. The default color is a lighter version of the tintLightColor setting. It is used as the background for user message bubbles in the multiplayer chat and for highlighting friend players in the gamenetwork leaderboard.
See also tintColor, tintLightColor, and higlightFriendPlayersWithColorEnabled.
This function converts a UTC date string to a pretty and user readable format. It is e.g. used by the user chat and returns a JSON-object in the following format:
{ "time": timeStr, "date": dateStr }
The properties hold the formatted time (e.g. "15:38") and date (e.g. "May 21st 2015", "Yesterday" or "Tuesday")
This function pushes the chatPage for a certain GameNetworkUser to the SocialView or any other NavigationStack. The user parameter specifies the GameNetworkUser for which the chat is shown. This parameter is required.
It's also possible to specify the following optional parameters:
See also chatPage.
This function pushes the inboxPage to the SocialView or any other NavigationStack. It allows to specify the following optional parameters:
See also inboxPage.
This function pushes the leaderboardPage for a certain leaderboard and time frame to the SocialView or any other NavigationStack. It allows to specify the following optional parameters:
0 shows the all time
scores.See also leaderboardPage.
This function pushes the newMessagePage to the SocialView or any other NavigationStack. It allows to specify the following optional parameters:
This method was introduced in Felgo 2.14.2.
See also newMessagePage.
This function pushes the profilePage for a certain GameNetworkUser to the SocialView or any other NavigationStack. It allows to specify the following optional parameters:
See also profilePage.